使用工具列与按钮
Rhino 仅打开默认的工具列配置,默认工具列配置只显示了许多 Rhino 工具列组中的一个——标准工具列组。许多未打开的工具列可以从默认工具列上的按钮弹出。
与标准工具列组连接的工具列停靠与屏幕左侧的边栏。
打开工具列
- 在工具功能表点击工具列配置。
- 在Rhino 选项
 工具列页面的文件下,选取工具列收藏夹的名称。
工具列页面的文件下,选取工具列收藏夹的名称。
- 在工具列,选取要打开的工具列,点击 OK。
或在选项图标  列表中打开工具列分组。
列表中打开工具列分组。
使工具列浮动
- 拖曳工具列的拖曳区。

- 放开鼠标左键放置工具列。
工具列上会出现标签。

重设浮动工具列分组大小
- 拖拽工具列分组的边缘。
注意光标在工具列组边缘时候会改变形状,可以拖动并重新设置工具列组的大小。

工具列分组
每个相互独立的工具列都是一个工具列分组。
工具列分组组成部分

标签(1),分组拖拽区(2),卷展控制(3),选项功能表图标(4),关闭按钮(5),显示更多(6),相关工具列卷展按钮(7)。
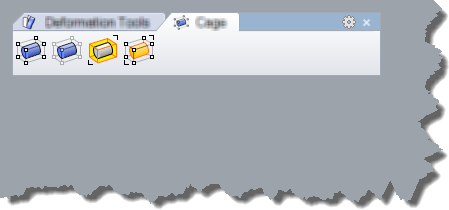
(1) 标签
停靠在工具列组中的每个工具列都会显示出它的标签。
可以将该工具列单独拖拽出来或从一个分组移动到另一个分组。
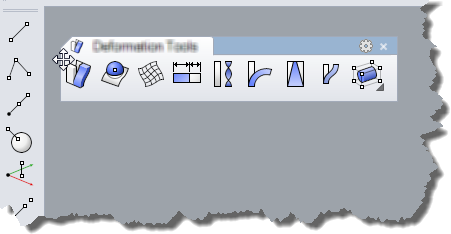
移动工具列
- 拖动工具列标签到其他分组。

- 拖拽工具列到工具列分组之外的其他区域该工具列将单独浮动显示。

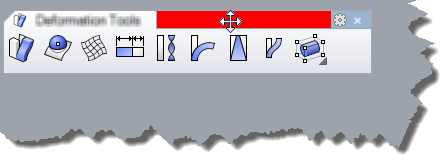
(2) 分组拖拽区
分组拖拽区是分组上没有标签的空白区域。
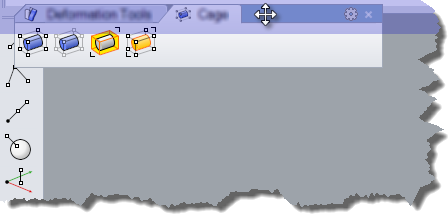
移动浮动工具列分组
- 点击并拖拽分组拖拽区可以拖拽整个工具列。

光标移动到拖拽区时会变成指向四个方向箭头的指针。
停靠工具列分组
- 拖拽工具列分组拖拽区到 Rhino 操作界面边缘可以停靠分组。
工具列将要停靠的区域将以蓝色显示。
- 释放鼠标按键停靠工具列。
停靠工具列。

防止在拖拽工具列时工具列被停靠
- 当您拖拽工具列到视窗边缘时如果不想让工具列停靠,可以在拖拽工具列的同时按住 键。
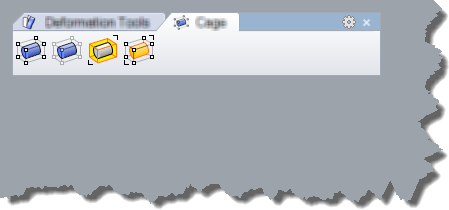
(3) 卷展控制
如果工具列分组中的工具列标签没有完全显示出来,可以使用卷展控制使其显示。
- 点击卷展控制并从功能表中选择一个标签的名称。
选取的标签将会前置。
(4) 分组选项功能表 
打开分组选项菜单。
请参考: 自定义工具列。
选项
显示工具列
将工具列打开为浮动的工具列分组。
新增按钮
添加一个新按钮并打开按钮编辑器。
新增分隔线
添加一个按钮分隔线。
编辑按钮
在按钮编辑器中打开选取的按钮。
新增标签
建立新的带有标签的空白工具列。
显示或隐藏标签
显示或隐藏当前工具列分组中的标签。
调整至可以容纳所有按钮
延展工具列到可以容纳所有按钮。
属性
打开工具列属性对话框。
(5) 分组关闭按钮
关闭分组。
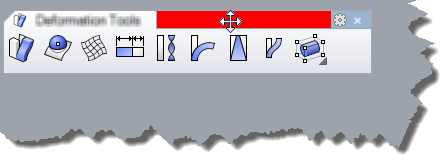
(6) 显示更多
如果标签不够长而没有显示全部按钮,可以通过显示更多控制显示。
- 点击“显示更多”并从功能表上选择一个按钮名称。
将执行选中的指令或打开关联的工具列。
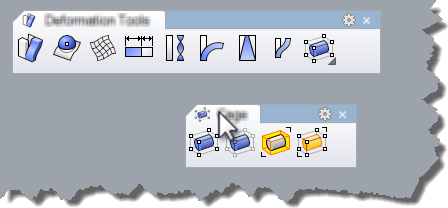
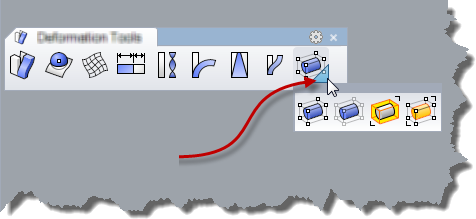
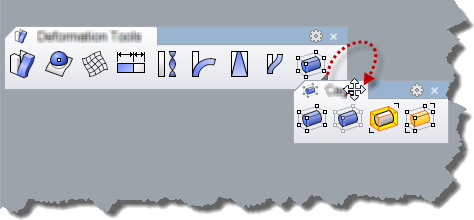
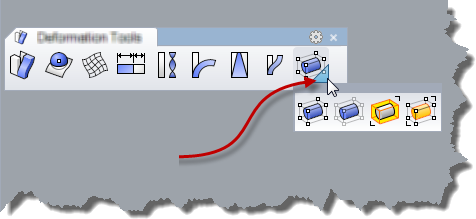
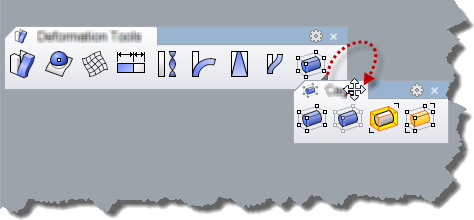
(7) 相关工具卷展按钮
与图标所示相关联的工具。
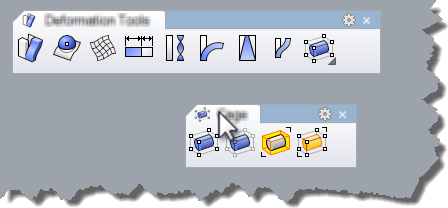
关联工具列
- 点击按钮右下角的三角形,打开关联工具列。

- 可以在工具列标题列上拖动工具列到一个新的位置。

锁定工具列位置
- 为了放置工具列被移动,可以锁定其位置。
锁定工具列的同时,其他停靠的面板也被锁定。
- 点击工具列分组上的功能表图标,并在出现的菜单中点击锁定停靠的视窗。
或
- 分组拖拽区或标签,并在弹出的功能表中点击锁定停靠的视窗。
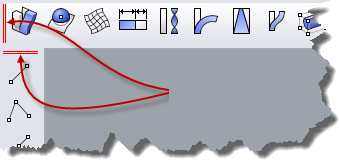
边栏
侧边栏是一种特殊的工具列,它和当前工具列分组标签相关联,当主界面上的工具列标签切换时,侧边栏显示出与之关联的工具列,关联的工具列可以在工具列属性中设置。
例如
- 在默认的工作空间,注意左侧边栏内容的变化。
此侧边栏默认显示出主要工具列的内容。
- 在标准工具列分组(停靠在工作空间顶部,位于指令行下方)点击曲线工具标签。
侧边栏中的按钮变为曲线工具工具列中的按钮。
其他侧边栏标签包括网格工具,实体工具,渲染工具,以及出图等。
重置丢失的工具列
如果您的工具列因为种种原因删除后无法找回,您可以通过ToolbarReset指令重置。
使用工具列按钮
移动按钮
- 移动鼠标光标至工具列按钮上。
- 按住 键。
- 按住,将该按钮拖曳到其它工具列或同一个工具列的不同位置。
复制按钮
- 移动鼠标光标至工具列按钮上。
- 按住 键。
- 按住鼠标左键,将该按钮拖曳到其它工具列或同一个工具列的不同位置。
删除按钮
- 移动鼠标光标至工具列按钮上。
- 按住 键。
- 按住鼠标左键,将该按钮拖曳离开工具列。
建立连结
- 打开要放置连结按钮的父工具列。
- 打开连结按钮要连结的子工具列。
- 按住 键。
- 按住,将按钮拖曳到其它工具列。
按钮会被复制到目的工具列上,按钮的右下角会出现一个黑色的三角形。
解除连结工具列
- 移动鼠标光标至连结按钮上。
- 按住 键。
- 按打开按钮编辑器对话框。
- 在连结的工具列功能表中,点击无连结。
请参考
自定义工具列
工具列按钮编辑器
编辑工具列图标
Rhinoceros 6 © 2010-2017 Robert McNeel & Associates. 25-6月-2018
 工具列页面的文件下,选取工具列收藏夹的名称。
工具列页面的文件下,选取工具列收藏夹的名称。 列表中打开工具列分组。
列表中打开工具列分组。