
I materiali si possono creare a partire da immagini. Si possono scansionare fotografie o materiali reali, creare dei pattern mediante programmi di fotoritocco oppure utilizzare immagini provenienti dalle librerie di materiali di altri programmi di rendering o da altre fonti.
Immaginiamo che il materiale si estenda all'infinito nello spazio in tutte le direzioni. Il materiale diventa visibile solo quando un oggetto lo attraversa. I pattern vengono applicati al materiale e ripetuti all'infinito (sottoposti a tiling) nelle quattro direzioni secondo la scala impostata.
I migliori risultati si ottengono con immagini di piccole dimensioni sottoponibili a tiling con bordi continui. Se il tiling di una bitmap non dovesse essere soddisfacente, si usi l'opzione che consente di eseguire delle copie speculari. In questo modo, ci si assicura che i bordi combacino.
Nota: Se si desidera che un'immagine bitmap copra solo una parte dell'oggetto (etichette di bottiglie, loghi di prodotti, ecc), si usi la funzione Decal.
Le mappe immagine si possono usare in vari modi. Normalmente, si usano delle fotografie di materiali reali che fungono da colori per i materiali.
Nota
Aggiorna la definizione dell'immagine
Quando un file bitmap viene modificato usando un editor di immagini come Photoshop, occorre aggiornare la definizione dell'immagine in Flamingo nXt.
Per aggiornare la bitmap
 Dal menu Flamingo nXt, cliccare su Utility > Cancella cache della bitmap.
Dal menu Flamingo nXt, cliccare su Utility > Cancella cache della bitmap.
Mostra un'anteprima del file immagine selezionato.
Mostra la risoluzione del file immagine in pixel.
Le mappe immagine usate nella definizione dei materiali sono ripetute ad effetto mattonella (sottoposte a tiling). Questa impostazione specifica l'ampiezza di ciascuna unità (tile) nelle unità di misura correnti del modello.
Imposta la dimensione globale della mattonella.
 Blocca
Blocca
Conserva l'aspect ratio tra la Larghezza e l'Altezza.
Copia in modo speculare la mappa in entrambe le direzioni (x ed y) per creare l'effetto mattonella. I risultati ottenuti possono essere soddisfacenti anche se la bitmap non compone propriamente l'effetto mattonella ma i suoi bordi sono continui.
Opzioni di collegamento
Specifica in che modo il file immagine sarà collegato ai materiali.
Collegato
Crea un collegamento con il file immagine. Il file deve trovarsi nel disco locale.
Incorporato
Incorpora le informazioni sull'immagine nel file corrente.
Collegato ed incorporato
Se la bitmap viene rilevata nel disco prima del rendering, viene usato il file esterno. Se è impossibile trovare l'immagine nel disco, viene usata la definizione interna.
Nota: Le immagini vengono memorizzate nella cache durante la vita del documento.
Per vedere le modifiche nei file collegati e nei file collegati ed incorporati
 Dal menu Flamingo nXt, cliccare su Utility e quindi su Cancella cache della bitmap.
Dal menu Flamingo nXt, cliccare su Utility e quindi su Cancella cache della bitmap.
Mascheratura
Nasconde parti dell'immagine in base al valore di colore o al canale alfa memorizzato nell'immagine.
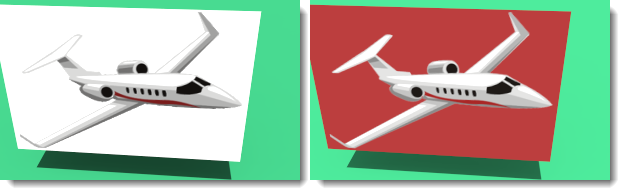
In questo esempio, un'immagine con uno sfondo con canale alfa viene sistemata come una decal su una superficie rettangolare. La mascheratura funziona allo stesso modo per i materiali.
In questo esempio, il materiale assegnato alla superficie planare ha un colore base rosso.

Immagine decal originale. La parte a scacchiera grigia rappresenta il canale alfa dell'immagine.

Immagine finale renderizzata.
Nessuno
Senza mascheratura, l'immagine decal nasconde il materiale sottostante. La superficie planare rettangolare proietta un'ombra rettangolare sul piano d'appoggio. La mascheratura fa sì che il materiale sia visibile in trasparenza nei punti in cui si sono applicati il canale alfa o la mascheratura per colore, ma l'ombra sul piano d'appoggio è rettangolare e lo sfondo dietro la superficie viene bloccato dalla superficie.

Senza mascheratura (sinistra) l'immagine ricopre la superficie, mentre con mascheratura (destra) il materiale rosso è visibile in trasparenza.
Canale alfa
Consente di usare il canale alfa di un'immagine per definire l'area da mascherare.
Il canale alfa è una porzione dei dati di ciascun pixel, riservata alle informazioni sulla trasparenza. I canali alfa creano e memorizzano maschere che consentono di isolare e proteggere parti di un'immagine quando si applicano un colore, un filtro o altri effetti che possono influire sul resto dell'immagine.
In un'immagine, ciascun pixel viene descritto da canali di dati che definiscono la composizione della miscela dei colori rosso, verde e blu (RGB). Il canale alfa è una rappresentazione a 8 bit (256 livelli) in scala di grigio dell'immagine usata per mascherare il colore del pixel sottostante. Il valore della maschera per canale alfa determina l'intensità del colore del pixel.
Se una maschera è completamente trasparente, un pixel rosso avrà intensità piena (sarà completamente visibile come rosso intenso), mentre, se la maschera è completamente opaca, tale pixel apparirà completamente trasparente.
Colore
Tutti i pixel dell'immagine all'interno dell'intervallo di sensibilità del colore selezionato verranno mascherati.
Specifica il colore da mascherare e permette di visualizzare lo sfondo.
 Contagocce colore
Contagocce colore
Cliccare sul dropper per selezionare il colore dalla bitmap.
Campione colore
Cliccare per selezionare un colore dalla finestra di dialogo Selezione colore.
Sensibilità (Solo colore)
Il valore indica le dimensioni dell'area mascherata attorno al colore. Affinché la mascheratura per colore possa avere luogo, questo parametro deve essere maggiore di zero.
Sfocatura (Solo colore)
Maschera i pixel parzialmente. Il valore determina l'ampiezza della mascheratura parziale attorno al colore mascherato.
Inverti
Inverte la maschera, ossia, si invertono i pixel mascherati con quelli non mascherati e viceversa.

Trasparente
Rende trasparente l'area mascherata dell'oggetto sottostante, in modo da poter vedere gli altri oggetti o lo sfondo dietro all'oggetto stesso. Normalmente, nell'area in cui usa una maschera, il materiale dell'oggetto può essere visto in trasparenza.
L'aggiunta di trasparenza alla mascheratura consente di ottenere un'ombreggiatura più naturale e fa sì che gli oggetti sullo sfondo siano visibili. Si potrebbe semplicemente usare un materiale trasparente, tuttavia, a volte è utile rendere trasparente la superficie sottostante la decal, mantenendo opache le aree rimanenti della superficie.

Mostra colori mascherati
Mostra graficamente gli effetti della mascheratura al variare dei parametri. Si usi il selettore di colore fornito per selezionare il colore di visualizzazione dei pixel mascherati. La modifica di questo colore o delle impostazioni del riquadro di selezione non produce alcun effetto sul colore mascherato. Si tratta di un semplice aiuto visuale per l'editing della maschera.

Standard
L'immagine fornisce al materiale un colore ed un effetto rilievo.
Intensità
Specifica i valori di influenza della mappa immagine sull'aspetto del materiale. Nell'esempio qui sotto, il materiale sottostante è di color magenta. L'intensità del colore aumenta fino a quando il colore sottostante viene completamente mascherato dalla texture bianca e nera.


Intensità del colore 0.2, 0.5, 1.0.
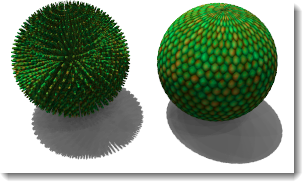
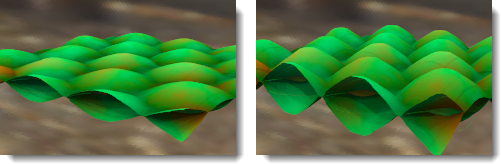
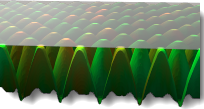
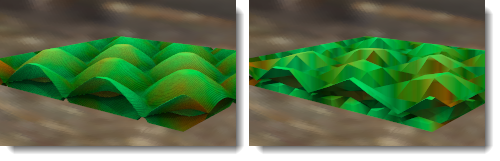
Simula rilievi e rugosità sulla superficie di un oggetto alterando le normali alla superficie dell'oggetto. L'oggetto sottostante non viene modificato. Nell'immagine, il materiale sulla sinistra fa uso della mappatura di scostamento, mentre il materiale sulla destra usa la mappatura bump impostata sul valore massimo. I bordi e le ombre del materiale con mappatura bump risultano morbidi. Vedi: Articolo di Wikipedia: Mappatura in rilievo.

Intensità del rilievo 0.5 (sinistra) e intensità del rilievo 1.0 (destra).
Simula l'illuminazione di rugosità e solchi senza usare un numero maggiore di poligoni per renderizzare la mesh. Vedi: Articolo di Wikipedia: Mappatura normale.
Le mappe normali funzionano in modo simile alle mappe di rilievo, visto che modificano la normale della superficie. L'effetto è essenzialmente lo stesso, tuttavia, le mappe normali consentono un maggiore controllo sulla normale rispetto alle mappe di rilievo. Una mappa di rilievo usa la media dei grigi dei canali RGB di una bitmap. I canali RGB di una mappa normale corrispondono alla modifica delle coordinate XYZ della normale.
Crea un effetto intervenendo direttamente sulla posizione geometrica della superficie e provocandone uno spostamento, spesso lungo la normale locale della superficie. Vedi: Articolo di Wikipedia: Mappatura di scostamento.
Provoca uno spostamento del materiale usando i valori di colore per spostare i punti sulla mesh di rendering.
Nota: La mappatura di scostamento va usata moderatamente con gli oggetti piccoli. Lo scostamento aumenta i tempi di rendering in modo considerevole.

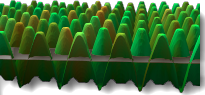
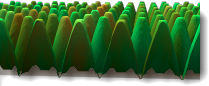
L'altezza del punto di scostamento più alto.

Imposta il punto iniziale dello scostamento in base alla normale alla superficie.

Offset Z = -1.0

Offset Z = -0.5

Offset Z = 0.0
La dimensione degli oggetti nella finestra di anteprima.

È possibile selezionare il componente colore del materiale influenzato dalla bitmap.
Componente della superficie modificato dalla mappa
Imposta la forma della distribuzione della luce.
Valori positivi implicano un offset nella direzione delle normali.
Permette di eseguire un offset del materiale rispetto agli assi x ed y.