![]() 貼圖軸內容
貼圖軸內容
|
|
貼圖軸
設定選取的物件的貼圖軸。
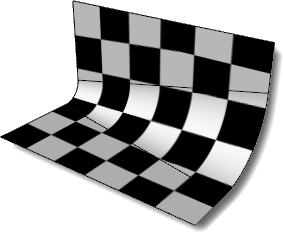
貼圖軸可以控制貼圖顯示在物件上的位置,即貼圖對應至物件的方式。將平面的貼圖顯示在立體的物件上時變形在所難免,就如同將貼紙貼在球體上時,因為貼紙無法服貼在球體表面所以會產生皺摺。請針對物件的型狀選擇最適合的貼圖軸型式。
 一個貼圖軸通道含有一組貼圖座標,貼圖軸通道以數字區別,一個物件可以擁有許多貼圖軸通道,每個貼圖軸通道可以使用不同的貼圖軸型式。
一個貼圖軸通道含有一組貼圖座標,貼圖軸通道以數字區別,一個物件可以擁有許多貼圖軸通道,每個貼圖軸通道可以使用不同的貼圖軸型式。
 材質裡各種型式的貼圖可以設定不同的通道,貼圖是以與它相同編號的貼圖軸通道對應至物件上,貼圖預設的貼圖軸通道是 1。
材質裡各種型式的貼圖可以設定不同的通道,貼圖是以與它相同編號的貼圖軸通道對應至物件上,貼圖預設的貼圖軸通道是 1。
 如果一個物件未被賦予貼圖軸,貼圖會使用曲面貼圖軸將貼圖對應至物件上。
如果一個物件未被賦予貼圖軸,貼圖會使用曲面貼圖軸將貼圖對應至物件上。
選項
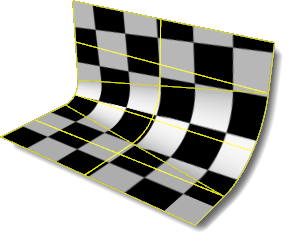
新增一個曲面貼圖軸通道,這個貼圖軸是以曲面或網格頂點的 UV 座標將貼圖對應至物件上。
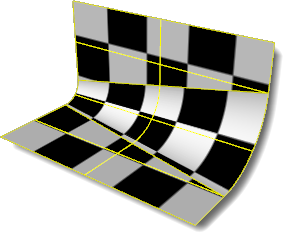
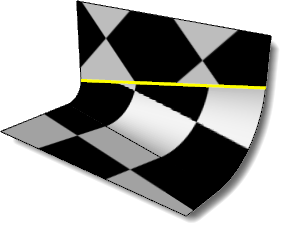
以這個不等距圓角的多重曲面為例,因為每個曲面都有自己的 UV 座標,所以使用曲面貼圖軸時三個曲面上的貼圖無法連續。

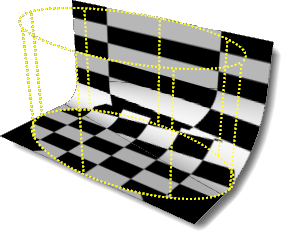
![]() 平面貼圖軸
平面貼圖軸
新增一個平面貼圖軸通道。

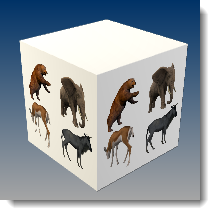
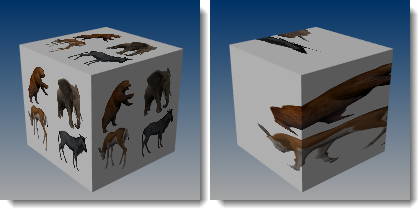
![]() 立方體貼圖軸
立方體貼圖軸
新增一個立方體貼圖軸通道。

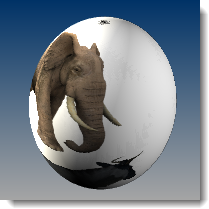
![]() 球體貼圖軸
球體貼圖軸
新增一個球體貼圖軸通道。

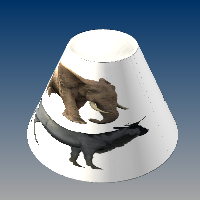
![]() 圓柱體貼圖軸
圓柱體貼圖軸
新增一個圓柱體貼圖軸通道。

新增一個自訂貼圖軸通道。
自訂貼圖軸可以將一個物件的貼圖座標投射到另一個物件上。
自訂貼圖軸的步驟
 選取自訂貼圖軸的來源物件。
選取自訂貼圖軸的來源物件。
![]() 刪除貼圖軸
刪除貼圖軸
刪除一個貼圖軸通道。
![]() 符合貼圖軸
符合貼圖軸
套用其它物件的貼圖軸。
![]() 編輯通道 (僅適用"使用多個貼圖軸通道"選項啟用時)
編輯通道 (僅適用"使用多個貼圖軸通道"選項啟用時)
可以變更貼圖軸使用的通道號碼。
![]() 顯示貼圖軸
顯示貼圖軸
顯示物件被賦予的貼圖軸。
![]() 隱藏貼圖軸
隱藏貼圖軸
隱藏物件被賦予的貼圖軸。
![]() 拆解 UV
拆解 UV
將物件的彩現網格展開成平面編輯貼圖座標。
請參考:Unwrap。
![]() UV 編輯器
UV 編輯器
開啟 UV 編輯器。
請參考:UVEditor。
 使用數個貼圖軸通道
使用數個貼圖軸通道
允許物件使用一個以上的貼圖軸,材質裡的各種貼圖可以使用不同的貼圖軸通道對應至物件上。
通道
#
貼圖軸通道的編號。
型式
貼圖軸的型式。
名稱
貼圖軸的名稱。
選項
名稱
貼圖軸的名稱。
型式
貼圖軸的型式。
以曲面的 UV 座標將貼圖對應至物件上。
請參考:ApplySurfaceMapping。
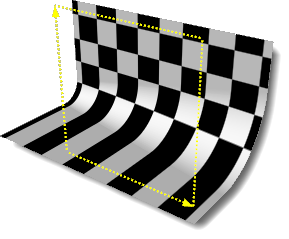
平面 UV
請參考:ApplyPlanarMapping。
The U and V coordinates are taken from the plane size, and the W coordinate is taken as the distance from the plane along the normal.
平面 UVW
The U and V coordinates are taken from the plane size, the W coordinate is always zero.
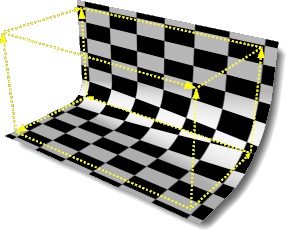
立方體
請參考:ApplyBoxMapping。

立方體 (未加蓋)
請參考:ApplyBoxMapping。

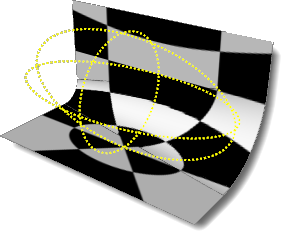
球體

圓柱體

加蓋的圓柱體

自訂物件
請參考:ApplyCustomMapping。
投影
決定貼圖軸的 UV 座標如何投射至物件的彩現網格的頂點。
每個網格頂點都會記錄一組 UV 座標。
最接近點
以最接近點將 UV 座標投射至網格頂點。
射線
以法線方向將 UV 座標投射至網格頂點。
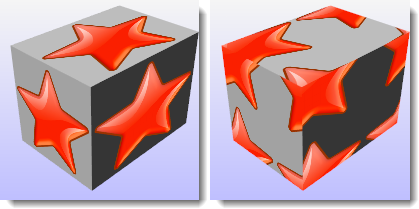
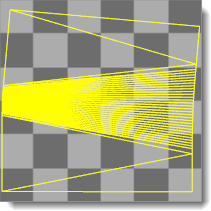
貼圖分佈

貼圖分佈設為單一 (左) 與分段 (右)。
單一
不同的曲面在 UV 空間可能重疊。
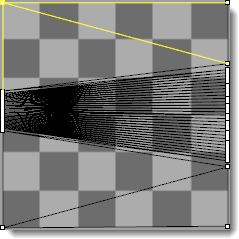
分段
不同的曲面在 UV 空間不重疊。
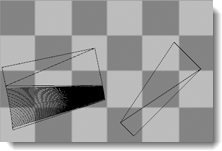
XYZ 位置
設定貼圖軸中心點的世界座標位置。

預設的位置 (左) 與移動至不同的位置 (右)。
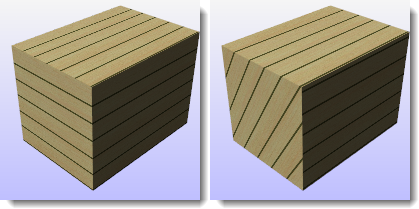
XYZ 旋轉
設定貼圖軸的世界座標旋轉角度。

預設的旋轉角度 (左) 與繞著 X 軸旋轉 60 度 (右)。
XYZ 大小
貼圖軸的大小。
 鎖定
鎖定
鎖定 X、Y、Z 三個軸向的比例。
1,1,1
將 X、Y、Z 三個軸向的大小都設為 1。
x=y=z
將 X、Y、Z 三個軸向設為一樣的大小 (三個軸向的平均值)。
>[ ]<
將貼圖軸縮放至物件大小。
UVW 偏移
貼圖在 UVW 貼圖空間從原點計算的偏移量。
UVW 拼貼
貼圖在 UVW 貼圖空間重複出現的次數。
 鎖定
鎖定
UVW 旋轉
貼圖在 UVW 貼圖空間的旋轉角度。
|
|
|
|
Unwrap 指令
將物件展開,編輯用於對應貼圖的 UV 座標。
曲面物件展開時是以它的彩現網格展開。

步驟
 選取曲面邊緣。
選取曲面邊緣。
選取物件展開成平面時要切開的邊緣。
封閉的物件不設定切開的邊緣無法得到良好的展開結果。

指令行選項
連鎖選取
連鎖選取接縫。
上次選取的接縫
重新選取上次選取的接縫。
套用
套用選取的接縫。
編輯
開啟 UV 編輯器。
取消
中止指令。
|
|
|
|
UVEditor 指令
以一個矩形的平面代表 UV 空間,物件的網格會展開在 UV 空間平面上,編輯展開的網格的頂點可以改變貼圖對應至 3D 物件上的位置。
步驟
 選取物件。
選取物件。
 在世界 XY 平面上畫一個矩形。
在世界 XY 平面上畫一個矩形。
請參考 Rectangle 指令的選項說明。
賦予物件的貼圖也是依據這個 UV 對應關係顯示在物件上。
編輯展開的網格改變貼圖在物件上的位置。

物件的網格在展開至 UV 空間平面時會從 Unwrap 指令選取的邊緣切開。

UV 編輯器開啟時位於 UV 空間平面上的網格可以開啟頂點,或以其它變動指令 (例如:Scale1D、SetPt、CageEdit) 編輯。


拆解 UV 貼圖
貼圖透明度
設定 UV 空間平面上的貼圖顯示的透明度。
 醒目提示選取
醒目提示選取
選取 UV 空間平面上的網格時醒目提示原來的物件上相對應的網格。
 顯示框架
顯示框架
在原來的物件上顯用來展開的彩現網格框線。
貼圖
 使用材質
使用材質

 使用貼圖
使用貼圖

|
|
|
|
MappingWidget 指令
開啟選取的物件的貼圖軸。

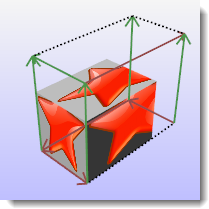
立方體貼圖軸。
 以圖形顯示貼圖軸 (立方體、圓柱體、球體、平面)。
以圖形顯示貼圖軸 (立方體、圓柱體、球體、平面)。
 可以使用滑鼠拖曳,也可以使用 Rhino 的變動指令移動、旋轉、縮放。
可以使用滑鼠拖曳,也可以使用 Rhino 的變動指令移動、旋轉、縮放。
 可以開啟控制點做調整。
可以開啟控制點做調整。
步驟
 選取物件。
選取物件。
 輸入貼圖軸通道編號,按 Enter。
輸入貼圖軸通道編號,按 Enter。
|
|
|
|
MappingWidgetOff 指令
關閉選取的物件的貼圖軸。
|
|
|
|
MatchMapping 指令
套用其它物件的貼圖軸。
內容 > 貼圖軸頁面也有一個符合貼圖軸的按鈕。
| ExtractUVMesh |
|
|
|
|
ExtractUVMesh 指令
將物件的 UV 網格抽離並展開成平面。
|
|
|
|
RemoveMappingChannel 指令
從物件移除指定編號的貼圖軸通道。
步驟
 選取物件。
選取物件。
 輸入貼圖軸通道的編號,按 Enter。
輸入貼圖軸通道的編號,按 Enter。
Siggraph Education Materials: Mapping
Texture Mapping Visually, Rosalee Wolfe, DePaul University