Dot
| Toolbar | Menu |
|---|---|
|
|
Dimension Annotation Dot |
The Dot command draws an annotation dot in screen space. Zooming or rotating views do not affect the size and orientation of dots. Dots always display in front of other objects.
Steps
- Type the text to display in the dot.
- Pick the dot location.
Note
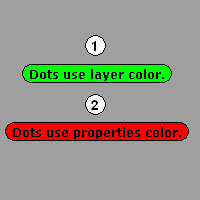
- The background color for dots is determined either by the layer or object properties colors.
- Double-click the dot, or use Dot Properties to edit the text, font or height.
- When a dot overlaps objects in the view, hold Alt and double-click the dot to suppress Selection Menu and force editing the dot.
- Text in dots can be more than one line.
Dot Options
Font
The text appearance.
-
Click to open the drop-down list, and type the initial letter of a font to find the font quickly.
-
Click the font control and scroll the mouse wheel through the list to select a font.
Height
Set the text height.
Display text
The text that displays in the dot.
Secondary text
Extra information that the dot object can hold.
Manages object properties for the selected dots.
Font
The text appearance.
-
Click to open the drop-down list, and type the initial letter of a font to find the font quickly.
-
Click the font control and scroll the mouse wheel through the list to select a font.
-
Click the font control twice and scroll the mouse wheel to select a font with preview in viewports.
Height
Set the text height.
Display text
The text that displays in the dot.
Secondary text
Extra information that the dot object can hold.
| Toolbar | Menu |
|---|---|
|
|
|
The ConvertDots command converts Dot objects to either point or text objects.
Steps
- Select text dots to convert.
| Command-line options | |
|---|---|
|
DeleteInput |
YesDeletes the original geometry. NoRetains the original geometry. |
|
Output |
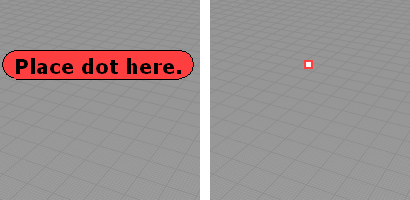
The output is at the location of the original dot object. PointConverts the dot to a point object. 
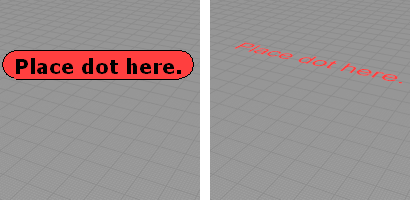
Original dot (left) and dot converted to a point object (right). TextConverts the dot to annotation text. 
Original dot (left) and dot converted to text (right). Text optionsSets the properties for the resulting text. TextHeightThe text height in model units. HorizontalAlignThe Left/Center/Right justification. VerticalAlignThe Bottom/Middle/Top justification. |
