 從工具功能表選擇工具列配置。
從工具功能表選擇工具列配置。使用工具列與按鈕
Rhino 執行後會開啟預設的工具列配置,預設的工具列配置只有一個標準工具列群組,從此工具列群組的按鈕可以彈出許多未開啟的工具列。
停靠在 Rhino 視窗左側的工具列稱為邊欄,當您選擇標準工具列群組的不同標籤時邊欄的內容也會有所不同。
 從工具功能表選擇工具列配置。
從工具功能表選擇工具列配置。
 在 Rhino 選項
在 Rhino 選項![]() 工具列頁面的檔案下選擇工具列集名稱。
工具列頁面的檔案下選擇工具列集名稱。
 在工具列下勾選要開啟的工具列,按確定。
在工具列下勾選要開啟的工具列,按確定。
或使用工具列群組的選項![]() 功能表開啟工具列。
功能表開啟工具列。
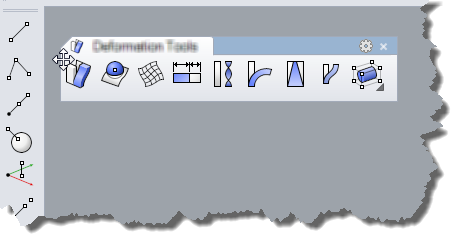
 拖曳工具列的拖曳區。
拖曳工具列的拖曳區。

工具列的拖曳區。
 放開滑鼠左鍵放置工具列。
放開滑鼠左鍵放置工具列。
工具列上會出現標籤。

 拖曳工具列群組的邊緣。
拖曳工具列群組的邊緣。
當滑鼠游標停留在工具列群組邊緣時會出現雙向箭頭圖示。

每個獨立的工具列其實都是一個工具列群組。
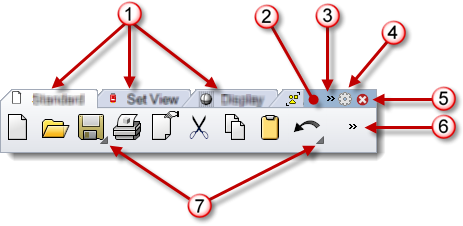
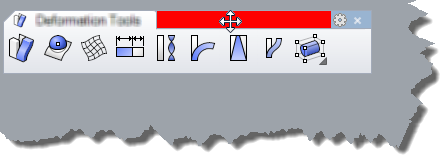
工具列群組的界面元件

標籤 (1)、群組拖曳區 (2)、捲軸按鈕 (3)、選項功能表圖示 (4)、關閉按鈕 (5)、顯示其餘按鈕 (6)、連結的工具列按鈕 (7)。
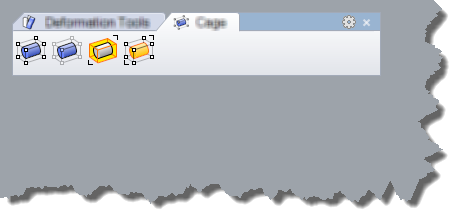
工具列群組的每一個標籤都代表一個工具列。
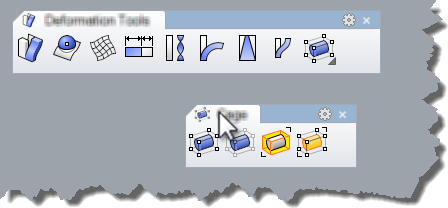
 將一個工具列標籤從一個工具列群組拖放至另一個工具列群組,或浮動成為一個獨立的工具列群組。
將一個工具列標籤從一個工具列群組拖放至另一個工具列群組,或浮動成為一個獨立的工具列群組。
 將工具列標籤拖放至另一個群組。
將工具列標籤拖放至另一個群組。


 按住 Ctrl,再將工具列標籤拖放至另一個群組。
按住 Ctrl,再將工具列標籤拖放至另一個群組。
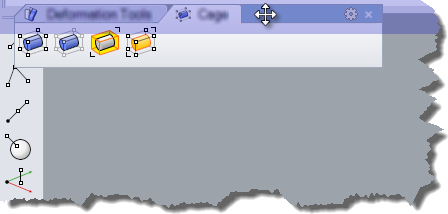
拖曳此處可以移動整個工具列群組。

以紅色標示的是群組拖曳區。
 拖曳工具列群組的拖曳區。
拖曳工具列群組的拖曳區。
當滑鼠游標停留在工具列群組拖曳區時會出現四向箭頭圖示。
 拖曳工具列群組拖曳區至 Rhino 繪圖區的邊緣。
拖曳工具列群組拖曳區至 Rhino 繪圖區的邊緣。
拖曳工具列群組靠近繪圖區邊緣時會有藍色區域提示停靠的位置。
 放開滑鼠左鍵停靠工具列群組。
放開滑鼠左鍵停靠工具列群組。
工具列群組完成停靠。

 如果您想將工具列群組移動至繪圖區邊緣但不想停靠,按住 Ctrl 可以避免停靠。
如果您想將工具列群組移動至繪圖區邊緣但不想停靠,按住 Ctrl 可以避免停靠。
工具列群組的寬度不足以顯示所有的標籤時會出現一個捲軸按鈕。
按捲軸按鈕可以列出所有的標籤以供選擇。
開啟工具列群組的選項功能表,請參考自訂工具列的說明。
選項
將工具列開啟為獨立的群組。
新增一個按鈕,彈出按鈕編輯器。
插入一個按鈕分隔線。
在按鈕編輯器開啟選取的按鈕。
在目前的工具列群組建立一個新的工具列。
在目前的工具列群組加入或移除工具列標籤。
自動改變工具列的高度至可以顯示所有的按鈕。
內容
開啟工具列內容對話框。
關閉目前的工具列群組。
![]() 顯示其餘按鈕
顯示其餘按鈕![]()
工具列的寬度不足以顯示所有的按鈕時會出現一個顯示其餘按鈕。
按顯示其餘按鈕,從彈出的功能表選擇要執行的指令。
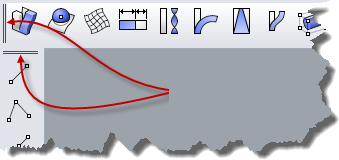
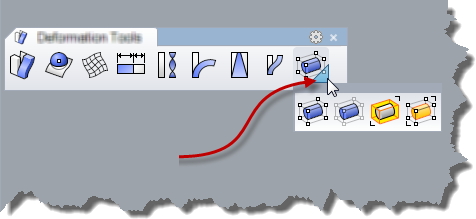
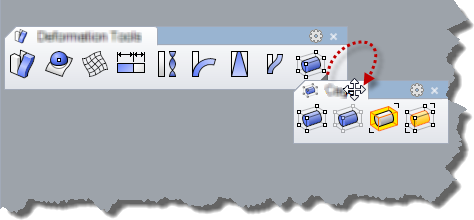
彈出與工具列按鈕連結的工具列。
 按工具列按鈕右下角的三角形彈出與按鈕連結的工具列。
按工具列按鈕右下角的三角形彈出與按鈕連結的工具列。

代表有工具列與按鈕連結的三角形。
 按一下彈出的工具列的拖曳區。
按一下彈出的工具列的拖曳區。

可以避免停靠的工具列被移至其它位置。
附註:鎖定停靠的工具列的位置也會鎖定停靠的面板的位置。
 按一個工具列群組右上角的選項圖示按鈕,選擇鎖定停靠的視窗。
按一個工具列群組右上角的選項圖示按鈕,選擇鎖定停靠的視窗。
或在工具列群組的拖曳區或工具列標籤上按滑鼠右鍵,選擇鎖定停靠的視窗。
邊欄是一種動態的工具列容器,您可以在一個工具列的內容設定此工具列使用中時要顯示在邊欄的工具列。
例如
 當 Rhino 使用預設的工作環境時,請注意停靠在 Rhino 視窗左側的邊欄內容的變化。
當 Rhino 使用預設的工作環境時,請注意停靠在 Rhino 視窗左側的邊欄內容的變化。
邊欄預設是顯示主要工具列。
 在繪圖區上方的標準工具列群組選擇製圖標籤。
在繪圖區上方的標準工具列群組選擇製圖標籤。
如果您的工具列消失或損壞了,可以使用 ToolbarReset 指令重設工具列。
警告:
ToolbarReset 指令將以 Rhino 預設的工具列集來復原,所有自訂的工具列與按鈕都會被刪除。
 將滑鼠游標停留在工具列按鈕上。
將滑鼠游標停留在工具列按鈕上。
 按住 Shift 鍵。
按住 Shift 鍵。
 按住滑鼠左鍵,將該按鈕拖曳到其它工具列或同一個工具列的不同位置。
按住滑鼠左鍵,將該按鈕拖曳到其它工具列或同一個工具列的不同位置。
 將滑鼠游標停留在工具列按鈕上。
將滑鼠游標停留在工具列按鈕上。
 按住 Ctrl 鍵。
按住 Ctrl 鍵。
 按住滑鼠左鍵,將該按鈕拖曳到其它工具列或同一個工具列的不同位置。
按住滑鼠左鍵,將該按鈕拖曳到其它工具列或同一個工具列的不同位置。
 將滑鼠游標停留在工具列按鈕上。
將滑鼠游標停留在工具列按鈕上。
 按住 Shift 鍵。
按住 Shift 鍵。
 按住滑鼠左鍵,將該按鈕拖曳離開工具列。
按住滑鼠左鍵,將該按鈕拖曳離開工具列。
 開啟要放置連結按鈕的父工具列。
開啟要放置連結按鈕的父工具列。
 開啟連結按鈕要連結的子工具列。
開啟連結按鈕要連結的子工具列。
 按住 Ctrl 鍵。
按住 Ctrl 鍵。
 按住滑鼠右鍵,將按鈕拖曳到其它工具列。
按住滑鼠右鍵,將按鈕拖曳到其它工具列。
按鈕會被複製到目的工具列上,按鈕的右下角會出現一個黑色的三角形。
 移動滑鼠游標至連結按鈕上。
移動滑鼠游標至連結按鈕上。
 按住 Shift 鍵。
按住 Shift 鍵。
 按滑鼠右鍵開啟按鈕編輯器對話框。
按滑鼠右鍵開啟按鈕編輯器對話框。
 從連結的工具列的下拉清單選擇無連結。
從連結的工具列的下拉清單選擇無連結。