工具列按鈕編輯器
 在工具列上按滑鼠右鍵或按選項 (齒輪) 圖示,選擇新增按鈕。
在工具列上按滑鼠右鍵或按選項 (齒輪) 圖示,選擇新增按鈕。
工具列上會出現一個新的按鈕。

 將滑鼠游標停留在工具列按鈕上。
將滑鼠游標停留在工具列按鈕上。
 按住 Shift。
按住 Shift。
 再按滑鼠右鍵。
再按滑鼠右鍵。
外觀
 沿用標籤的外觀
沿用標籤的外觀
套用工具列內容裡工具列按鈕外觀的設定。
 只顯示圖示。
只顯示圖示。
只顯示按鈕的圖示。

 只顯示文字
只顯示文字
只顯示按鈕的文字。

 顯示圖示與文字
顯示圖示與文字
同時顯示按鈕的圖示與文字。

文字
將按鈕設為只顯示文字或顯示圖示與文字時按鈕上的文字。
圖示
編輯
開啟編輯圖示對話框。
 滑鼠左鍵 /
滑鼠左鍵 /  滑鼠右鍵
滑鼠右鍵
工具提示
兩個欄位的文字會顯示在按鈕的工具提示。
|
附註:輸入文字後,按鈕的工具提示會自動加上滑鼠圖示。
指令
請參考:Rhino 指令碼。
名稱
(無連結)
解除工具列連結。
<工具列名稱>
子工具列的名稱。
將子工具列最後使用的按鈕變成父工具列上的連結按鈕,也可以用來變更子工具列出現在父工具列上的連結按鈕。
如果子工具列中有一個您經常使用的按鈕,您可能會希望這個按鈕固定為父工具列上的連結按鈕,這種情形可以將顯示最後使用的按鈕取消。
您可以清除圖示、繪製圖示、擷取螢幕畫面,或是匯入在其它繪圖程式中建立的圖示。
檔案功能表
從檔案匯入圖示。
匯入圖示 (填滿)
將匯入的圖示填滿整個繪圖區。
匯出圖示至檔案。
匯出所有尺寸的圖示
同時匯出大、中、小圖示。
匯入所有尺寸的圖示
同時匯入大、中、小圖示。
編輯功能表
復原
復原上一個動作。
重做
重做上一個復原的動作。
複製
複製整個按鈕圖示至 Windows 剪貼簿。
貼上
貼上剪貼簿裡的圖示。
貼上 (填滿)
將 Windows 剪貼簿裡的圖示貼上並縮放至符合目前圖示的尺寸。
這個方法可以用來建立不同尺寸的圖示。
清除
清除整個圖示並以預設的底色填滿。
擷取
複製螢幕畫面上的矩形區域。
步驟
 將與按鈕一樣大小的擷取方框移動至螢幕畫面的任何位置。
將與按鈕一樣大小的擷取方框移動至螢幕畫面的任何位置。
 按滑鼠左鍵。
按滑鼠左鍵。
位移
移動繪圖區裡的圖形。
附註:您也可以使用鍵盤方向鍵位移圖形。
左
將圖形向左移動一個像素。
右
將圖形向右移動一個像素。
上
將圖形向上移動一個像素。
下
將圖形向下移動一個像素。
旋轉
將圖示旋轉。
順時針 90°
逆時針 90°
180°
翻轉
將圖片左右對調或上下對調。
水平
垂直
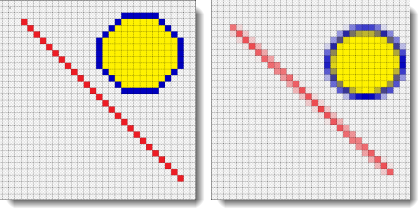
反鋸齒
畫直線或橢圓形時對圖形進行平滑處理。

關閉 (左) 與開啟 (右) 反鋸齒。
矩形與橢圓形填色模式
三種矩形與橢圓形的繪圖方式。
外框
以滑鼠左鍵繪圖時,以左鍵顏色畫出空心的矩形或橢圓形;以滑鼠右鍵繪圖時,以右鍵顏色畫出空心的矩形或橢圓形。
填色
以滑鼠左鍵繪圖時,以左鍵顏色畫出實心的矩形或橢圓形;以滑鼠右鍵繪圖時,以右鍵顏色畫出實心的矩形或橢圓形。
外框與填色
以滑鼠左鍵繪圖時,畫出以左鍵顏色為外框,以右鍵顏色填滿的矩形或橢圓形。
以滑鼠右鍵繪圖時,畫出以右鍵顏色為外框,以左鍵顏色填滿的矩形或橢圓形。
要編輯的圖示
選擇三種尺寸之一的圖示做編輯。
附註:您可以複製一個尺寸的圖示,再以貼上 (填滿) 貼到另一個尺寸的圖示。
16x16
24x24
32x32
圖示繪圖工具
 預覽
預覽
以實際的大小顯示按鈕圖示。
二十種預設的顏色。 在顏色方塊上按滑鼠左/右鍵設定左/右鍵使用的顏色。
雙擊可以彈出選取顏色對話框。 在顏色方塊上按滑鼠左/右鍵設定左/右鍵使用的顏色。 目前滑鼠左鍵與右鍵使用的顏色。 |
|
繪圖區
放大的按鈕圖示,您可以在這個區域編輯按鈕圖示。
繪圖工具
![]() 畫筆
畫筆
在繪圖區自由繪製圖形。
![]() 填滿
填滿
以選取的顏色填滿單一顏色的連續區域。
![]() 矩形
矩形
畫出一個外框或填色矩形。
![]() 橢圓形
橢圓形
畫出一個外框或填色橢圓形。
![]() 直線
直線
畫出一條直線。
![]() 取色滴管
取色滴管
在繪圖區擷取顏色。
從顏色清單
 從選取顏色對話框的顏色清單選擇顏色。
從選取顏色對話框的顏色清單選擇顏色。
從調色盤
 移動圓環上的標記設定顏色的色調。
移動圓環上的標記設定顏色的色調。
 水平移動中間矩形區域的標記設定顏色的飽和度。
水平移動中間矩形區域的標記設定顏色的飽和度。
 垂直移動中間矩形區域的標記設定顏色的亮度。
垂直移動中間矩形區域的標記設定顏色的亮度。
設定顏色的透明度
 移動選取顏色對話框右邊的透明度標記。
移動選取顏色對話框右邊的透明度標記。
或直接在欄位 A (Alpha) 輸入數值。