![]() デカールのプロパティ
デカールのプロパティ
|
|
選択されたデカールのオブジェクトのプロパティを管理します。
デカールは、与えられた投影で、オブジェクトのサーフェスに適用される繰り返されないテクスチャです。デカールを使用すると、複雑なテクスチャマッピングのプロセスを通さずに、オブジェクトに1つの画像または似たようなテクスチャを貼り付けることができます。
デカールは、1つまたはそれ以上のオブジェクトの指定部分に直接配置できるテクスチャです。オブジェクトの色の制限された部分を編集するのにデカールを使用できます。
テクスチャはマテリアルで用いられる時はタイリングされますが、デカールは1つのテクスチャインスタンスで構成されます。
デカールは次のように使うことができます。
 室内の壁に掛かっている芸術作品(絵等)を作成する。
室内の壁に掛かっている芸術作品(絵等)を作成する。
 製品にラベルやロゴを配置する。
製品にラベルやロゴを配置する。
 モデルに署名を付ける。
モデルに署名を付ける。
 ステンドグラス窓を作成する。
ステンドグラス窓を作成する。

オブジェクトに新規デカールを配置します。
操作手順
 プロパティパネルで、デカールボタンをクリックします。
プロパティパネルで、デカールボタンをクリックします。
 パネルで追加ボタンをクリックします。
パネルで追加ボタンをクリックします。
 テクスチャを選択ダイアログボックスでテクスチャを選択し、OKをクリックします。
テクスチャを選択ダイアログボックスでテクスチャを選択し、OKをクリックします。
または、新規作成ボタンをクリックします。
 デカールマッピングスタイルダイアログボックスで、マッピングスタイルを選択し、OKをクリックします。
デカールマッピングスタイルダイアログボックスで、マッピングスタイルを選択し、OKをクリックします。
 プロンプトの表示に沿って、モデル上のデカールを配置する点をピックします。
プロンプトの表示に沿って、モデル上のデカールを配置する点をピックします。
後に続くダイアログやプロンプトの内容は、選択するデカールのタイプ(平面、円柱、球、またはUV)によって異なります。
透明度
選択されたデカールの透明度を決定します。テクスチャのアルファチャンネルの乗数のように動作します。
選択されたテクスチャ
テクスチャパレットからテクスチャを選択します。テクスチャが選択されると、下のプレビュー領域にプレビューが表示されます。
配置を編集
デカールの位置変更やサイズ変更が行えます。
選択されたデカールを削除します。
上へ移動 / 下へ移動
1つのオブジェクトに複数の重なるデカールを適用した場合、その順序が重要になる場合があります。デカールは、リストに表示される順序で適用されます。リストの一番最後のデカールは、一番上に表示されます。
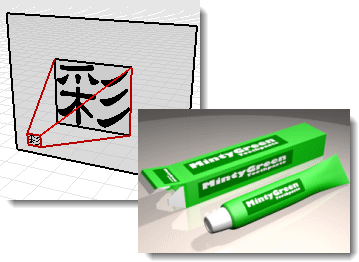
マッピングスタイルは、どのようにオブジェクト上にデカールを投影するのかを決定します。デカールを正確に配置するには、補助線をシーンに作成しておくとよいでしょう。サーフェスのすぐ後ろに作成された長方形は、標準デカールの配置の目安となります。正確に配置するために、オブジェクトスナップを使用するとよいでしょう。
平面マッピングは、一番一般的なマッピングスタイルです。このタイプは、平面状、または緩やかに曲がったオブジェクトのマッピングに適しています。
角(コーナー)は、テクスチャの位置と位置と範囲を定義します。長方形がテクスチャと同じサイズでない場合、テクスチャはフィットするように拡大または縮小されます。
曲面状のオブジェクトに平面マッピングを使用する場合、テクスチャの投影全体がオブジェクトのサーフェスの後ろに位置している必要があります。テクスチャのサーフェスの前に位置する部分は見えません。

平面デカールを配置するには
 プロンプトの表示に従って、デカールの幅、高さ方向をピックします。
プロンプトの表示に従って、デカールの幅、高さ方向をピックします。
 制御点を選択...のプロンプトで、制御点を選択し、イメージのサイズ、回転、位置を調整します。
制御点を選択...のプロンプトで、制御点を選択し、イメージのサイズ、回転、位置を調整します。
またはEnterを押してデカールの配置を終了します。
コマンドラインオプション
移動
デカールを移動します。移動の基点となる制御点を選択および移動先の点のプロンプトで、RhinoのMoveコマンドを使用する時の要領で位置を指定します。
画像の縦横比を使用
伸縮したデカールを元のテクスチャの縦横比に戻します。
方向
 前方
前方
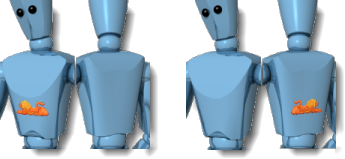
デカールを前方に投影します。
 後方
後方
デカールを後方に投影します。

前方投影(左)、後方投影(右)
 両方向
両方向
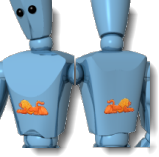
デカールを前方と後方に投影します。

両方向に投影
コントロールウィジェットを使用してデカールの配置を設定または編集する
メモ:曲面状のオブジェクトに平面マッピングを使用する場合、テクスチャの全体がオブジェクトのサーフェスの後ろに位置している必要があります。テクスチャのサーフェスの前に位置する部分は見えません。
デカールの幅と高さを同時に変更するには
 コントロールウィジェットの角の制御点をドラッグします。
コントロールウィジェットの角の制御点をドラッグします。
デカールの高さを変更するには
 コントロールウィジェットの上下のエッジ中央の制御点をドラッグします。
コントロールウィジェットの上下のエッジ中央の制御点をドラッグします。
デカールの幅を変更するには
 コントロールウィジェットの左右のエッジ中央の制御点をドラッグします。
コントロールウィジェットの左右のエッジ中央の制御点をドラッグします。
デカールを移動するには
 コントロールウィジェットの中心の制御点をドラッグします。
コントロールウィジェットの中心の制御点をドラッグします。
デカールを回転するには
 ウィジェット軸アイコンのX、Y、Z制御点をドラッグします。
ウィジェット軸アイコンのX、Y、Z制御点をドラッグします。
円柱マッピングタイプは、ワインボトルのラベルのような、1方向に曲がるオブジェクトにデカールを配置するのに便利です。
テクスチャの垂直軸を円柱の軸に合わせ、水平軸を円柱の回りに合わせる円柱状投影で、円柱上にテクスチャがマップされます。

円柱デカールを配置するには
 プロンプトに従って、円柱の中心点をピックします。
プロンプトに従って、円柱の中心点をピックします。
 制御点を選択...のプロンプトで、制御点を選択し、イメージのサイズ、回転、位置を調整します。
制御点を選択...のプロンプトで、制御点を選択し、イメージのサイズ、回転、位置を調整します。
またはEnterを押してデカールの配置を終了します。
コマンドラインオプション
画像の縦横比を使用
伸縮したデカールを元のテクスチャの縦横比に戻します。
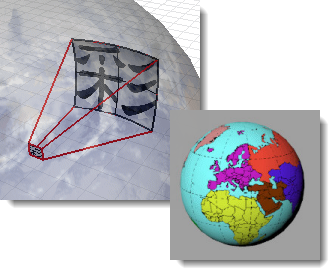
球マッピングタイプは、2方向に曲がるオブジェクトにデカールを配置するのに便利です。球投影は、テクスチャの頂点軸(高さ)、極から極へのカーブ、そして赤道周囲の水平軸カーブを使用して、マッピング球にテクスチャをマップします。

球デカールを配置するには
 プロンプトに従って、円柱の中心点をピックします。
プロンプトに従って、円柱の中心点をピックします。
 制御点を選択...のプロンプトで、制御点を選択し、イメージのサイズ、回転、位置を調整します。
制御点を選択...のプロンプトで、制御点を選択し、イメージのサイズ、回転、位置を調整します。
またはEnterを押してデカールの配置を終了します。
コマンドラインオプション
画像の縦横比を使用
伸縮したデカールを元のテクスチャの縦横比に戻します。
コントロールウィジェットを使用してデカールの配置を設定または編集する
位置、幅、高さ、回転オプションに加え、円柱および球状デカールには、中心点を中心にテクスチャを自由に回転できるコントロールがあります。
テクスチャを球または円柱の外側(凸面)または内側にマップします。

外側(左)、内側(右)
UVマッピングは、髪の毛や木の皮等、サーフェスにデカールを流れるように伸ばしてフィットさせたいオブジェクトをマッピングするのに便利です。
デカールはオブジェクト全体を覆います。デカールの配置をコントロールすることはできません。
UVマッピングは、サーフェスのUとVのパラメタリゼーションを使用してテクスチャを曲げたり伸ばしたりします。
