Editor dei pulsanti delle barre strumenti
![]() Aggiungere un nuovo pulsante ad una barra strumenti
Aggiungere un nuovo pulsante ad una barra strumenti
![]() Cliccare con il tasto destro sulla scheda della barra degli strumenti oppure fare clic sull'icona ingranaggio delle opzioni e, dal menu, selezionare Nuovo pulsante.
Cliccare con il tasto destro sulla scheda della barra degli strumenti oppure fare clic sull'icona ingranaggio delle opzioni e, dal menu, selezionare Nuovo pulsante.
Sul pulsante viene visualizzata un'immagine segnaposto.

Modificare un pulsante della barra degli strumenti
 Portare il cursore su uno dei pulsanti di una barra degli strumenti.
Portare il cursore su uno dei pulsanti di una barra degli strumenti.
 Premere e mantenere premuto il tasto Maiusc.
Premere e mantenere premuto il tasto Maiusc.
 Cliccare con il tasto destro del mouse.
Cliccare con il tasto destro del mouse.
Aspetto
 Eredita aspetto da scheda
Eredita aspetto da scheda
Quando l'opzione è spuntata, lo stile del pulsante viene ereditato dalle impostazioni della finestra di dialogo Proprietà barra degli strumenti.
 Solo immagine
Solo immagine
Mostra solo l'immagine.

 Solo testo
Solo testo
Mostra solo il testo.

 Sia immagine che testo
Sia immagine che testo
Mostra sia l'immagine che il testo.

Testo
Il testo usato per il pulsante se si scelgono le opzioni Solo testo o Sia immagine che testo.
Immagine
Modifica
Apre la finestra di dialogo Modifica bitmap.
 Tasto sinistro del mouse /
Tasto sinistro del mouse /  Tasto destro del mouse
Tasto destro del mouse
Descrizione comando
Il testo che appare nella descrizione del pulsante.
|
Nota: L'icona del mouse appare automaticamente se c'è del testo in una delle due caselle.
Comando
La macro di comando per i pulsanti sinistro e destro del mouse.
Vedi anche: Lo scripting in Rhino.
Nome
(Nessun collegamento)
Scollega la barra degli strumenti "figlia".
<Nome della barra degli strumenti>
Il nome della barra degli strumenti "figlia".
Fa in modo che l'ultimo pulsante usato della barra degli strumenti "figlia" appaia come pulsante di collegamento nella barra degli strumenti "genitrice". Questa opzione è utile se si desidera cambiare il pulsante che appare nella barra degli strumenti "genitrice" come pulsante di collegamento o se si desidera che l'ultimo pulsante usato appaia come pulsante di collegamento.
Se si usa solo un pulsante di una barra degli strumenti collegata, può essere utile far comparire sempre l'icona ad esso corrispondente nel pulsante di collegamento. In questo caso, disabilitare l'opzione Porta in primo piano.
È possibile cancellare l'immagine, disegnare con vari strumenti, catturare una porzione dello schermo o importare una bitmap creata con un programma grafico.
Menu File
Importa un'immagine da un file.
Importa bitmap da adattare
Apre un file immagine e ne adatta i contenuti alle dimensioni del pulsante.
Esporta l'immagine corrente su un file.
Esporta bitmap di tutte le dimensioni
Esporta una bitmap nelle varie dimensioni create.
Importa bitmap di tutte le dimensioni
Importa tutte e tre le dimensioni di una bitmap da un file creato con Esporta bitmap di tutte le dimensioni o un file compatibile.
Menu Modifica
Annulla
Annulla l'ultima operazione.
Ripeti
Ritorna all'ultima operazione annullata.
Copia
Copia l'immagine negli Appunti.
Incolla
Incolla un'immagine dagli Appunti.
Incolla per adattare
Incolla un'immagine dagli Appunti per adattarla alle dimensioni correnti.
Ciò risulta utile per creare bitmap di varie dimensioni.
Cancella
L'immagine del pulsante si riempie del colore dello sfondo predefinito.
Cattura
Copia un riquadro di schermo.
Passi
 Collocare il riquadro associato al cursore sulla porzione di schermo da catturare.
Collocare il riquadro associato al cursore sulla porzione di schermo da catturare.
 Cliccare con il tasto sinistro del mouse.
Cliccare con il tasto sinistro del mouse.
Sposta
Sposta l'immagine nell'area di disegno.
Nota: Per spostare l'immagine, si possono usare anche i tasti freccia.
Sinistra
Sposta l'immagine a sinistra di un pixel.
Destra
Sposta l'immagine a destra di un pixel.
Su
Sposta l'immagine verso l'alto di un pixel.
Giù
Sposta l'immagine verso il basso di un pixel.
Ruota
Ruota l'immagine.
90° in senso orario
90° in senso antiorario
180°
Inverti
Crea una copia speculare dell'immagine orizzontalmente o verticalmente.
Orizzontale
Verticale
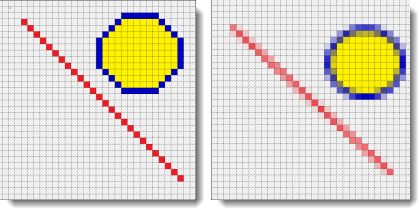
Antialiasing
Imposta l'antialiasing degli strumenti Linea ed Ellisse. Quando si spunta questa opzione, viene usato l'antialiasing per questi strumenti.

Antialiasing disattivato (sinistra) ed attivato (destra).
Modalità di riempimento Rettangolo ed Ellisse
Disegnare con il tasto sinistro o destro del mouse.
Contorno
Quando si disegna con il tasto sinistro del mouse, il colore associato al tasto sinistro del mouse viene usato per il contorno; quando si disegna con il tasto destro del mouse, il colore associato al tasto destro del mouse viene usato per il contorno.
Riempito
Quando si disegna con il tasto sinistro del mouse, il colore associato al tasto destro del mouse viene usato per il riempimento; quando si disegna con il tasto destro del mouse, il colore associato al tasto sinistro del mouse viene usato per il riempimento.
Riempito con contorno
Quando si disegna con il tasto sinistro del mouse, il colore associato al tasto sinistro del mouse viene usato per il contorno ed il colore associato al tasto destro del mouse viene usato per il riempimento.
Quando si disegna con il tasto destro del mouse, il colore associato al tasto destro del mouse viene usato per il contorno ed il colore associato al tasto sinistro del mouse viene usato per il riempimento.
Immagine da editare
Specifica le dimensioni dell'immagine. Sono disponibili tre dimensioni.
Nota: Pre creare tre pulsanti simili, copiare l'immagine da un pulsante ed usare Incolla per adattare per creare le altre dimensioni.
16x16
24x24
32x32
Strumenti di disegno di una bitmap
 Anteprima
Anteprima
Mostra il pulsante nelle dimensioni attuali.
La tavolozza dei colori standard. Cliccare sul colore desiderato con il tasto sinistro o destro del mouse a seconda del tasto per cui si desidera impostare quel colore.
Fare doppio clic per visualizzare la finestra di dialogo Selezione colore. Cliccare sul colore desiderato con il tasto sinistro o destro del mouse a seconda del tasto per cui si desidera impostare quel colore. I colori attualmente associati al tasto destro e sinistro del mouse. |
|
Area di disegno
Mostra una vista ingrandita della bitmap. Si usi quest'area per modificare la bitmap.
Strumenti di disegno
![]() Matita
Matita
Permette di modificare la bitmap pixel per pixel nell'area di disegno.
![]() Riempimento
Riempimento
Permette di riempire un'area a singolo colore con il colore selezionato.
![]() Rettangolo
Rettangolo
Disegna un rettangolo (contorno o riempimento).
![]() Ellisse
Ellisse
Disegna un'ellisse (contorno o riempimento).
![]() Linea
Linea
Disegna delle linee rette.
![]() Contagocce (dropper)
Contagocce (dropper)
Fare clic sull'area di disegno per selezionare un colore dall'immagine.
Dall'elenco dei colori
![]() Nella finestra di dialogo Selezione colore, selezionare un colore dall'elenco dei nomi dei colori.
Nella finestra di dialogo Selezione colore, selezionare un colore dall'elenco dei nomi dei colori.
Dal selettore dei colori
 Trascinare l'indicatore seguendo la ruota per definire la tonalità.
Trascinare l'indicatore seguendo la ruota per definire la tonalità.
 Trascinare l'indicatore orizzontalmente all'interno del riquadro per definire la saturazione.
Trascinare l'indicatore orizzontalmente all'interno del riquadro per definire la saturazione.
 Trascinare l'indicatore verticalmente all'interno del riquadro per definire la luminosità.
Trascinare l'indicatore verticalmente all'interno del riquadro per definire la luminosità.
Per impostare la trasparenza del colore
![]() Trascinare lo slider della trasparenza sulla destra.
Trascinare lo slider della trasparenza sulla destra.
Oppure digitare un valore nella casella del canale alfa (A).
Uso delle barre strumenti e dei pulsanti