Editor de botones de barras de herramientas
![]() Agregar un nuevo botón de barra de herramientas
Agregar un nuevo botón de barra de herramientas
![]() Haga clic con el botón derecho en la ficha de título de la barra de herramientas o en el icono de opciones/engranaje y, en el menú, haga clic en Nuevo botón.
Haga clic con el botón derecho en la ficha de título de la barra de herramientas o en el icono de opciones/engranaje y, en el menú, haga clic en Nuevo botón.
Una imagen de marcador de posición aparecerá en el botón.

Editar un botón de la barra de herramientas
 Mueva el cursor sobre el botón de la barra de herramientas.
Mueva el cursor sobre el botón de la barra de herramientas.
 Mantenga pulsada la tecla Shift.
Mantenga pulsada la tecla Shift.
 Haga clic en el botón derecho del ratón.
Haga clic en el botón derecho del ratón.
Apariencia
 Heredar apariencia de ficha
Heredar apariencia de ficha
Cuando se activa esta opción, el estilo se hereda de la configuración del cuadro de diálogo Propiedades de barra de herramientas.
 Sólo imagen
Sólo imagen
Muestra sólo la imagen.

 Sólo texto
Sólo texto
Muestra sólo el texto.

 Imagen y texto
Imagen y texto
Muestra la imagen y el texto.

Texto
Texto del botón que se muestra con las opciones Solo texto e Imagen y texto.
Imagen
Editar
Abre el cuadro de diálogo Editar bitmap.
 Botón izquierdo del ratón/
Botón izquierdo del ratón/ Botón derecho del ratón
Botón derecho del ratón
Leyenda
Texto que aparece en la leyenda del botón.
|
Nota: El icono del ratón aparece automáticamente si hay texto en algún cuadro.
Comando
La macro de comando para los botones izquierdo y derecho del ratón.
Véase también: Scripts de Rhino.
Barra de herramientas vinculada
Nombre
(Sin vínculo)
Desvincula la barra de herramientas secundaria.
<Nombre de barra de herramientas>
Nombre de la barra de herramientas secundaria.
El último botón utilizado de la barra de herramientas secundaria aparece como botón de vínculo en la barra de herramientas principal. Es útil si desea cambiar el botón de la barra de herramientas que aparece en la barra de herramientas principal como botón de vínculo o si desea que el último botón utilizado aparezca como botón de vínculo.
Si normalmente utiliza un botón en una barra de herramientas vinculada y apenas usa los demás, probablemente sea mejor que el más usado aparezca siempre en el botón con vínculo. En este caso, desactive la opción Mantener flotante.
Puede borrar la imagen, dibujar con las herramientas de dibujo, capturar una parte de la pantalla o importar un bitmap creado con un programa de dibujo.
Menú Archivo
Importa una imagen desde un archivo.
Importar bitmap para ajustar
Abre un archivo de imagen y ajusta el contenido al tamaño del botón.
Exporta la imagen actual a un archivo.
Exportar bitmap de todos los tamaños
Exporta todos los tamaños de bitmap creados.
Importar bitmap de todos los tamaños
Importa los tres tamaños de bitmap de un archivo creado con Exportar bitmap de todos los tamaños un archivo compatible.
Menú Edición
Deshacer
Deshace la última acción.
Rehacer
Rehace la último acción deshecha.
Copiar
Copia la imagen al portapapeles.
Pegar
Pega una imagen del portapapeles.
Pegar y ajustar
Pega una imagen del portapapeles y ajusta el contenido al tamaño actual.
Es útil para crear diferentes tamaños de bitmap.
Borrar
La imagen del botón se rellena con el color de fondo predeterminado.
Capturar
Copia un rectángulo de la pantalla.
Escalones
 Mueva el cuadrado del cursor sobre la parte de la pantalla que desee capturar.
Mueva el cuadrado del cursor sobre la parte de la pantalla que desee capturar.
 Haga clic con el botón izquierdo del ratón.
Haga clic con el botón izquierdo del ratón.
Mayús
Mueve la imagen en el área gráfica.
Nota: También puede utilizar las teclas de dirección para desplazar la imagen.
Izquierda
Mueve la imagen un píxel hacia la izquierda.
Derecha
Mueve la imagen un píxel hacia la derecha.
Arriba
Mueve la imagen un píxel hacia arriba.
Abajo
Mueve la imagen un píxel hacia hacia abajo.
Rotar
Rota la imagen.
90° a la derecha
90° a la izquierda
180°
Invertir
Refleja la imagen horizontalmente o verticalmente
Horizontal
Vertical
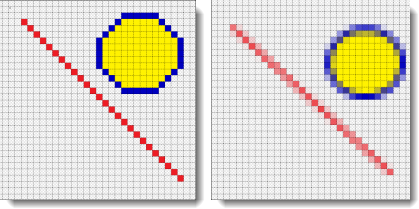
Antialias
Define el antialias de las herramientas de Línea y Elipse. Cuando está activada, el antialias se usa en esas herramientas.

Antialias desactivado (izquierda) y activado (derecha).
Modo de relleno de rectángulo y elipse
Dibuje con el botón izquierdo o derecho ratón.
Contorno
Cuando se dibuja con el botón izquierdo del ratón, el color del botón izquierdo del botón se utiliza para el contorno, mientras que cuando se dibuja con el botón derecho, se utiliza el color del botón derecho del ratón para el contorno.
Relleno
Cuando se dibuja con el botón izquierdo del ratón, el color del botón izquierdo del botón se utiliza para el relleno, mientras que cuando se dibuja con el botón derecho, se utiliza el color del botón derecho del ratón para el relleno.
Relleno con contorno
Cuando se dibuja con el botón izquierdo del ratón, el color del botón izquierdo del botón se utiliza para el contorno y el color del botón derecho del ratón se utiliza para el relleno.
Cuando se dibuja con el botón derecho del ratón, el color del botón derecho del botón se utiliza para el contorno y el color del botón izquierdo del ratón se utiliza para el relleno.
Imagen a editar
Especifica el tamaño de la imagen. Hay tres tamaños disponibles.
Nota: Para crear tres botones similares, utilice el comando Copiar para copiar la imagen de un botón y el comando Pegar y ajustar para crear los otros tamaños.
16x16
24x24
32x32
Herramientas de dibujo de bitmaps
 Vista previa
Vista previa
Muestra el botón en tamaño real.
Paleta de colores estándar. Haga clic en los colores con el botón izquierdo o derecho del ratón para definir el color del botón.
Haga doble clic para ver el cuadro de diálogo Seleccionar color. Haga clic en los colores con el botón izquierdo o derecho del ratón para definir el color del botón. Colores actuales del botón izquierda y derecho del ratón. |
|
Área de dibujo
Vista ampliada del bitmap. Utilice este área para editar el bitmap.
Herramientas de dibujo
![]() Lápiz
Lápiz
Edita el bitmap en el área gráfica píxel por píxel.
![]() Relleno
Relleno
Rellena un área con el color seleccionado.
![]() Rectángulo
Rectángulo
Dibuja un rectángulo con contorno o relleno.
![]() Elipse
Elipse
Dibuja una elipse con contorno o relleno.
![]() Línea
Línea
Dibuja una línea recta.
![]() cuentagotas de color
cuentagotas de color
Haga clic en área de gráfica para seleccionar un color de la imagen.
En la lista de colores
![]() En el cuadro de diálogo Seleccionar color, seleccione un color de la lista Colores guardados.
En el cuadro de diálogo Seleccionar color, seleccione un color de la lista Colores guardados.
En el selector de color
 Arrastre el marcador alrededor de la rueda para definir el matiz.
Arrastre el marcador alrededor de la rueda para definir el matiz.
 Arrastre el marcador horizontalmente en el cuadrado para definir el nivel de saturación.
Arrastre el marcador horizontalmente en el cuadrado para definir el nivel de saturación.
 Arrastre el marcador verticalmente en el cuadrado para definir el valor del brillo.
Arrastre el marcador verticalmente en el cuadrado para definir el valor del brillo.
Para definir la transparencia del color
![]() Arrastre el control deslizante de transparencia hacia la derecha.
Arrastre el control deslizante de transparencia hacia la derecha.
O bien, introduzca un valor en el cuadro de canal alfa (A).
Utilizar barras de herramientas y botones