Select color
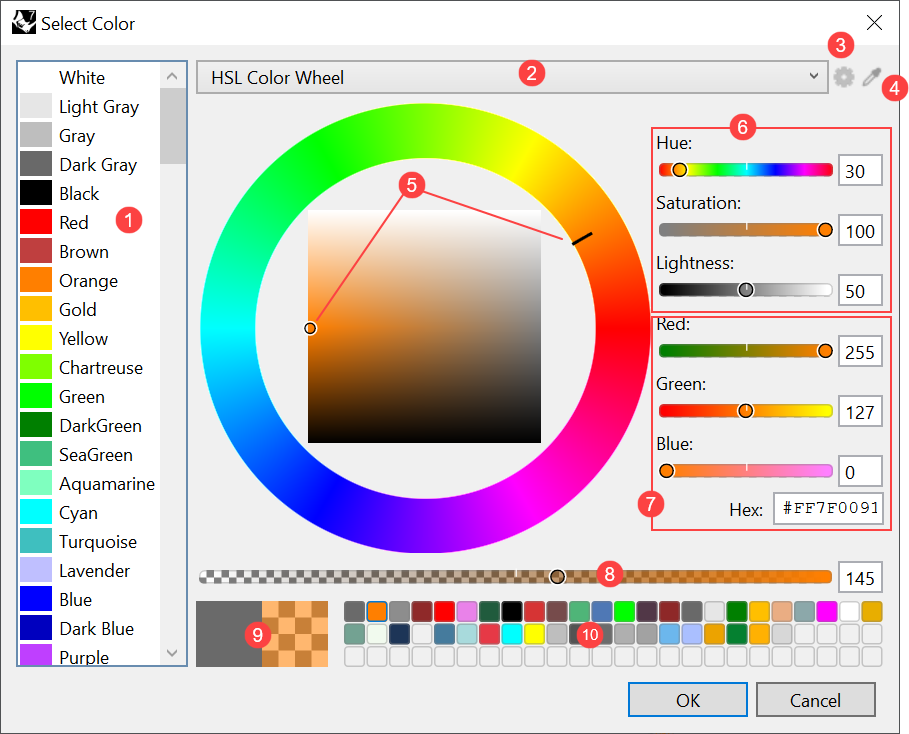
The Select color dialog box allows selecting colors in several color spaces. Different color spaces have similar but different controls.
-
The settings in the dialog may vary when selecting a color for different types of items, such as materials, layers, or interface appearances.

-
The settings in the dialog may vary when selecting a color for different items, such as objects, materials, layers, or viewports.
1) Color List
A list of colors with names.
- The color list will not display when the dialog is not wide enough.
To customize the color list
-
Edit the colors.txt file in the Rhino support folder in a text editor.
-
Add your color definitions in the format of <Name>,<Red>,<Green>,<Blue>,<Alpha>.
The colors.txt file has to contain at least two color definitions. Otherwise, Rhino will ignore the colors.txt and use its internal color list. -
Start a line with ";" or "//" to add a comment or comment out a color definition.
-
Restart Rhino to load the new color list.
My Color 1,105,105,105,255 My Color 2,130,0,0,255
//Dark Red
My Color 3,0,0,130,255
;Dark Blue
My Color 4,0,135,130,255
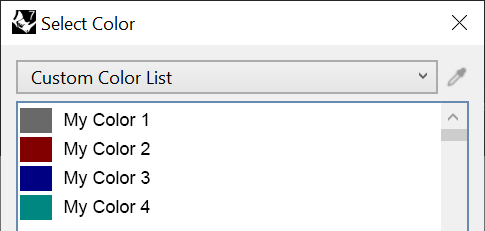
 The color definitions.The result.
The color definitions.The result.
2) Color space drop-down menu
Allows to change the dialog in different color spaces and modes, including:
HSV Color Wheel/Slider
Select a color with Hue, Saturation, and V (brightness) values.
HSL Color Wheel/Slider
Select a color with Hue, Saturation, and Lightness values.
CMYK Color Wheel/Slider
Select a color with Cyan, Magenta, Yellow, Key (black) values.
RGB Sliders
Select a color with Red, Green, and Blue values.
Custom Color List
Select a color from the named color list.
-
Press Ctrl+1 ~ 8 (above letter keys) to quickly switch color spaces.
3) Gear icon
Click the gear icon to change the slider range between 0-1 and 0-100.
4) Eyedropper
Use the eyedropper to pick a color from any position on the screen.
To pick a color on the screen
-
Click and hold the eyedropper icon.
-
Drag mouse to move the magnifier anywhere on the screen.
-
Release the mouse button to pick the color of a pixel.
5) Indicators
The indicators on the wheel or in the rectangle can be moved to change the color.
6) Sliders of current color space
In the wheel modes, you can also change the color with sliders.
7) RGB sliders
RGB sliders are included in every wheel color mode. These sliders control the intensity of Red, Green, and Blue color components.
Hex
A three-byte hexadecimal number usually used to describe colors in HTML or CSS.
Each byte uses 00-FF to represent 0-255 of a RGB color component.
8) Opacity slider
Move the slider to change the alpha value of all colors.
9) Color preview
The original color (left) and the new color (right).
To save a color
-
Click and hold the new color.
-
Drag and drop the color onto the Color palette.
10) Color palette
When a color is used, the color is automatically added to the color palette. Click a color swatch to select the color. Double-click selects the color and closes the dialog.
-
The color palette does not store the alpha value.
-
Hover the mouse cursor over a color swatch to show the information of the color.