도구모음 단추 편집기
 도구모음 제목 탭을 오른쪽 클릭하거나 옵션/기어 아이콘을 클릭하고 새 단추를 클릭합니다.
도구모음 제목 탭을 오른쪽 클릭하거나 옵션/기어 아이콘을 클릭하고 새 단추를 클릭합니다.
단추에 표시되는 자리 표시자 이미지.

 도구모음 단추 위로 커서를 이동합니다.
도구모음 단추 위로 커서를 이동합니다.
 키보드의 Shift 키를 누르고, 누른 상태를 유지합니다.
키보드의 Shift 키를 누르고, 누른 상태를 유지합니다.
 마우스 오른쪽 단추를 클릭합니다.
마우스 오른쪽 단추를 클릭합니다.
화면표시
 탭 모양 따르기
탭 모양 따르기
이 옵션을 선택하면 단추 스타일이 도구모음 속성 대화상자의 설정을 따릅니다.
 이미지만
이미지만
이미지만을 표시합니다.

 텍스트만
텍스트만
텍스트만 표시합니다.

 이미지와 텍스트 모두
이미지와 텍스트 모두
이미지와 텍스트 모두 표시합니다.

텍스트
텍스트만 옵션과 이미지와 텍스트 모두 옵션이 설정된 단추에 사용되는 텍스트입니다.
이미지
편집
비트맵 편집 대화상자를 엽니다.
 마우스 왼쪽 단추 /
마우스 왼쪽 단추 /  마우스 오른쪽 단추
마우스 오른쪽 단추
도구 설명
단추의 도구설명에 표시되는 텍스트입니다.
|
주: 상자에 텍스트가 있으면 마우스 아이콘이 자동으로 표시됩니다.
명령
마우스 왼쪽 단추와 오른쪽 단추를 위한 명령 매크로입니다.
참조: Rhino 스크립트 작성.
이름
(링크 없음)
하위 도구모음과의 링크를 끊습니다.
<도구모음 이름>
자식 도구모음의 이름.
자식 도구모음에서 마지막으로 사용된 단추를 부모 도구모음의 링크 단추로 표시합니다. 부모 도구모음에 표시되는 도구모음 단추를 링크 단추로 변경하려 할 경우나, 마지막으로 사용한 단추를 링크 단추로 표시되도록 지정할 때 편리합니다.
링크된 도구모음에서 한 단추를 주로 사용하고, 나머지 단추를 거의 사용하지 않는다면, 항상 사용하는 단추를 링크 단추에 항상 표시되도록 지정하는 것이 편리할 것입니다. 이 경우, 맨 앞에 표시 항목을 선택 해제합니다.
이미지 지우기, 페인트 도구로 그리기, 화면의 일부를 캡처하기, 페인트 프로그램으로 만든 비트맵을 가져오기 등을 실행할 수 있습니다.
파일 메뉴
파일에서 이미지를 가져옵니다.
크기에 맞게 비트맵 가져오기
이미지 파일을 열고 콘텐츠를 단추 크기에 맞춥니다.
현재 이미지를 파일로 내보냅니다.
모든 크기의 비트맵 내보내기
만들어진 모든 비트맵 크기를 내보냅니다.
모든 크기의 비트맵 가져오기
모든 크기의 비트맵 가져오기 또는 호환되는 파일로 만들어진 파일에서 모든 세 가지 비트맵 크기를 가져옵니다.
편집 메뉴
실행취소
마지막 작업을 실행취소합니다.
다시 실행
마지막으로 실행취소한 액션을 되돌립니다.
복사
이미지를 클립보드에 복사합니다.
붙여넣기
클립보드에서 이미지를 붙여넣습니다.
크기에 맞게 붙여넣기
클립보드의 이미지를 현재 크기에 맞춰 붙여넣습니다.
다양한 비트맵 크기를 만들 때 유용합니다.
지우기
단추 이미지가 기본 배경색으로 채워집니다.
캡처
화면의 직사각형을 복사합니다.
단계
 커서 네모를 화면의 일부분으로 가져갑니다.
커서 네모를 화면의 일부분으로 가져갑니다.
 마우스 왼쪽 단추를 클릭합니다.
마우스 왼쪽 단추를 클릭합니다.
Shift
그리기 영역에서 이미지를 이동합니다.
주: 키보드 화살표 키를 사용하여 이미지를 이동할 수 있습ㄴ다.
왼쪽
이미지를 왼쪽으로 1 픽셀 옮깁니다.
오른쪽
이미지를 오른쪽으로 1 픽셀 옮깁니다.
위
이미지를 위로 1 픽셀 옮깁니다.
아래
이미지를 아래로 1 픽셀 옮깁니다.
회전
이미지를 회전합니다.
90° 시계 방향
90° 시계 반대 방향
180°
반전
이미지를 가로 또는 세로로 미러 실행합니다.
가로
세로
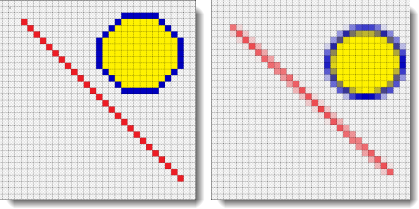
앤티앨리어스
선과 타원 도구를 앤티앨리어싱으로 설정합니다. 이 옵션을 선택하면 앤티앨리어스가 이 도구에 사용됩니다.

앤티앨리어스 꺼진 상태(왼쪽), 켜진 상태(오른쪽).
직사각형과 타원 채움 모드
왼쪽 또는 오른쪽 마우스 단추로 그립니다.
외곽선
마우스 왼쪽 단추로 그릴 때 마우스 왼쪽 단추색이 외곽선에 사용되고, 마우스 오른쪽 단추로 그릴 때는 마우스 오른쪽 단추색이 외곽선에 사용됩니다.
채움
마우스 왼쪽 단추로 그릴 때 마우스 오른쪽 단추색이 채우기로 사용되고, 마우스 오른쪽 단추로 그릴 때는 마우스 왼쪽 단추색이 채우기로 사용됩니다.
외곽선과 채움
마우스 왼쪽 단추로 그릴 때, 마우스 왼쪽 단추색이 외곽선에 사용되고 마우스 오른쪽 단추색은 채우기로 사용됩니다.
마우스 오른쪽 단추로 그릴 때, 마우스 오른쪽 단추색이 외곽선에 사용되고 마우스 왼쪽 단추색은 채우기로 사용됩니다.
편집할 이미지
이미지 크기를 지정합니다. 세 가지 크기가 가능합니다.
주: 세 개의 비슷한 단추를 만들려면 한 단추의 이미지를 복사하고 크기에 맞게 붙여넣기를 사용하여 다른 크기로 만듭니다.
16x16
24x24
32x32
비트맵 그리기 도구
 미리보기
미리보기
단추를 실제 크기로 표시합니다.
표준 색상표. 단추의 색을 설정하기 위해 마우스 왼쪽 또는 오른쪽 단추로 색을 클릭합니다.
마우스로 두 번 클릭하면 색 선택 대화상자가 표시됩니다. 단추의 색을 설정하기 위해 마우스 왼쪽 또는 오른쪽 단추로 색을 클릭합니다. 현재 마우스 왼쪽, 오른쪽 단추의 색입니다. |
|
그리기 영역
비트맵의 확대된 뷰입니다. 이 영역을 사용하여 비트맵을 편집합니다.
그리기 도구
![]() 연필
연필
그리기 영역의 비트맵을 픽셀 단위로 편집합니다.
![]() 채우기
채우기
단일색 영역을 선택된 색으로 채웁니다.
![]() 직사각형
직사각형
외곽선 또는 채워진 직사각형을 그립니다.
![]() 타원
타원
외곽선 또는 채워진 타원을 그립니다.
![]() 선
선
직선을 그립니다.
![]() 색 선택기
색 선택기
그리기 영역을 클릭하여 이미지에서 색을 선택합니다.
색 목록에서
 Rhino의 색 선택 대화상자, 명명된 색 목록에서 색을 선택합니다.
Rhino의 색 선택 대화상자, 명명된 색 목록에서 색을 선택합니다.
색 선택기에서
 마크를 색상환에서 마우스로 끌어 색상을 정의합니다.
마크를 색상환에서 마우스로 끌어 색상을 정의합니다.
 마크를 색상환의 중간에 있는 사각형에서 수평 방향으로 마우스로 끌어 채도의 수준을 정의합니다.
마크를 색상환의 중간에 있는 사각형에서 수평 방향으로 마우스로 끌어 채도의 수준을 정의합니다.
 마크를 색상환 중간에 있는 사각형에서 수직으로 마우스로 끌어 명도의 값을 정의합니다.
마크를 색상환 중간에 있는 사각형에서 수직으로 마우스로 끌어 명도의 값을 정의합니다.
색의 투명도를 설정하려면
 오른쪽에서 투명도 슬라이더를 끌어옵니다.
오른쪽에서 투명도 슬라이더를 끌어옵니다.
또는 알파 채널 (A) 상자에 값을 입력합니다.