ツールバーボタンエディタ
 ツールバーのタイトルタブを右クリックするか、オプション/ギアアイコンをクリックして表示されるメニューから新規ボタンをクリックします。
ツールバーのタイトルタブを右クリックするか、オプション/ギアアイコンをクリックして表示されるメニューから新規ボタンをクリックします。
ボタンにプレースホルダーの画像が表示されます。

 マウスのポインタを移動し、ツールバーのボタンの上に置きます。
マウスのポインタを移動し、ツールバーのボタンの上に置きます。
 Shiftキーを押した状態にします。
Shiftキーを押した状態にします。
 マウスの右ボタンをクリックします。
マウスの右ボタンをクリックします。
表示
 タブの表示方法を継承
タブの表示方法を継承
ボタンスタイルは、ツールバーのプロパティダイアログボックスの設定と同じスタイルが使用されます。
 画像のみ
画像のみ
ビットマップ画像のみを表示します。

 テキストのみ
テキストのみ
テキストのみを表示します。

 画像とテキスト両方
画像とテキスト両方
ビットマップ画像とテキストの両方を表示します。

テキスト
テキストのみと画像とテキスト両方オプション使用時のボタンで表示されるテキストです。
画像
編集
ビットマップを編集ダイアログボックスを開きます。
ボタンテキスト
表示がテキストまたは画像 + テキストに設定されている際に表示されるテキストです。
 左マウスボタン /
左マウスボタン /  右マウスボタン
右マウスボタン
ツールヒント
マウスのポインタをボタンに置いた場合に表示されるテキストを入力します。
|
メモ: マウスのアイコンはどちらかのボックスにテキストが入っていると自動的に表示されます。
コマンド
参考トピック:Rhinoでスクリプトを作成する
名前
(リンクなし)
子ツールバーへのリンクを解除します。
<ツールバー名>
子ツールバーの名前です。
このオプションを使用すると、最後に使用した子ツールバーのボタンが、親ツールバーのリンクボタンとして表示されます。これは親ツールバーにリンクボタンとして表示されるツールバーボタンを変更したい場合や、最後に使用したボタンをリンクボタンにしたい場合に便利です。
リンクされたツールバーのボタンの中で特に1つを頻繁に使用し、他のボタンをあまり使用しない場合は、その頻繁に使用するボタンを常にリンクボタンとして表示するとよいでしょう。この場合は、使用アイコンを前面に表示のチェックボックスを外します。
画像をクリアしたり、ペイントツールを使用して描画したり、画面の一部分をキャプチャしたり、他のペイントプログラムで作成したビットマップをインポートすることができます。
ファイルメニュー
画像をファイルからインポートします。
ビットマップをインポート(フィット)
画像ファイルを開き、コンテンツをボタンサイズにフィットさせます。
現在の画像をファイルへエクスポートします。
ビットマップをエクスポート(すべてのサイズ)
作成されたすべてのビットマップサイズをエクスポートします。
ビットマップをインポート(すべてのサイズ)
ビットマップをエクスポート(すべてのサイズ)で作成されたファイルまたは互換性のあるファイルから3つのビットマップサイズすべてをインポートします。
編集メニュー
元に戻す
1つ前の操作を元に戻します。
やり直し
最後の元に戻す操作をやり直します。
コピー
クリップボードに画像をコピーします。
ペースト
クリップボードから画像をペーストします。
ペースト(フィット)
クリップボードから画像をペーストし、現在のサイズにフィットさせます。
これはいろいろなビットマップサイズの作成に便利です。
クリア
ボタンの画像がデフォルトの背景色で塗りつぶされます。
キャプチャ
画面をキャプチャします。
操作手順
 マウスカーソルの位置に表示される四角で、キャプチャしたい範囲を囲みます。
マウスカーソルの位置に表示される四角で、キャプチャしたい範囲を囲みます。
 マウスの左ボタンをクリックします。
マウスの左ボタンをクリックします。
移動
描画領域の画像を上下左右に移動できます。
メモ: この操作はキーボードの矢印キーを使っても行えます。
左
画像を左に1ピクセル移動します。
右
画像を右に1ピクセル移動します。
上
画像を上に1ピクセル移動します。
下
画像を下に1ピクセル移動します。
回転
画像を回転します。
90°時計回り
90°反時計回り
180°
反転
水平または垂直に画像をミラーします。
水平
垂直
アンチエイリアシング
線と楕円形ツールのアンチエイリアシングを設定します。チェックを付けると、アンチエイリアシングがこれらのツールに使用されます。

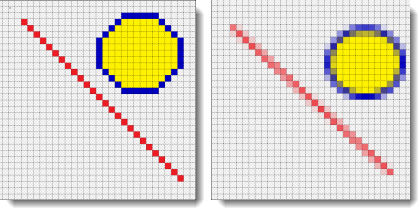
アンチエイリアシングがオフの状態(左)、アンチエイリアシングがオンの状態(右)
四角形と楕円形の塗りつぶしモード
輪郭
輪郭に現在の左マウスボタンの色が使用されます。
塗りつぶし
塗りつぶしに現在の左マウスボタンの色が使用されます。
輪郭と塗りつぶし
輪郭に現在の左マウスボタンの色が使用され、塗りつぶしに現在の右マウスボタンの色が使用されます。
編集する画像
画像サイズを指定します。3つのサイズが使用できます。
メモ:3つの似たボタンを作成するには、1つのボタンからイメージをコピーし、ペースト(フィット)を使用して他のサイズを作成します。
16x16
24x24
32x32
ビットマップ作図ツール
 プレビュー
プレビュー
ボタンを実際のサイズで表示します。
標準の色パレットです。 左または右マウスボタンで色をクリックし、そのボタンの色を設定します。
ダブルクリックして、色の選択ダイアログボックスを表示します。 左または右マウスボタンで色をクリックし、そのボタンの色を設定します。
現在の左および右マウスボタンの色です。 |
|
描画領域
ビットマップの拡大表示です。ここでビットマップを編集します。
描画ツール
![]() 鉛筆
鉛筆
描画領域のビットマップアイコンをピクセル単位で編集します。
![]() 塗りつぶし
塗りつぶし
同じ色のつながった領域を選択色で塗りつぶします。
![]() 四角形
四角形
輪郭の、または塗りつぶした四角形を作成します。
![]() 楕円形
楕円形
輪郭の、または塗りつぶした楕円形を作成します。
![]() 線
線
直線を描画します。
![]() スポイト
スポイト
描画領域をクリックして、画像から色を選択します。
カラーリストから
 色の選択ダイアログボックスの色名リストから色を選択します。
色の選択ダイアログボックスの色名リストから色を選択します。
カラーセレクタから
 マーカーを色の輪の上でドラッグし、色相を定義します。
マーカーを色の輪の上でドラッグし、色相を定義します。
 マーカーを色の輪の中央の四角の中で水平方向にドラッグし、彩度レベルを定義します。
マーカーを色の輪の中央の四角の中で水平方向にドラッグし、彩度レベルを定義します。
 マーカーを色の輪の中央の四角の中で垂直方向にドラッグし、明度値を定義します。
マーカーを色の輪の中央の四角の中で垂直方向にドラッグし、明度値を定義します。
色の透明度を設定するには
 右側の透明度スライダをドラッグします。
右側の透明度スライダをドラッグします。
または、アルファチャンネルボックス(A)に値をタイプします。