 新規ツールバーボタンを追加
新規ツールバーボタンを追加
- ツールバーのタイトルタブを右クリックするか、オプション/ギアアイコンをクリックして表示されるメニューから新規ボタンをクリックします。
ボタンにプレースホルダーの画像が表示されます。

ボタンスタイルは、ツールバーのプロパティダイアログボックスの設定と同じスタイルが使用されます。
画像のみを表示します。

テキストのみを表示します。

画像とテキストの両方を表示します。

テキストのみと画像とテキスト両方オプション使用時のボタンで表示されるテキストです。
ビットマップを編集ダイアログボックスを開きます。
 左マウスボタン /
左マウスボタン /  右マウスボタン
右マウスボタンマウスのポインタをボタンに置いた場合に表示されるテキストを入力します。
 レンダラをPenguinに設定
レンダラをPenguinに設定 レンダリング
レンダリング
マウスのアイコンはどちらかのボックスにテキストが入っていると自動的に表示されます。
参照: Rhinoでスクリプトを作成する。
子ツールバーへのリンクを解除します。
子ツールバーの名前です。
このオプションを使用すると、最後に使用した子ツールバーのボタンが、親ツールバーのリンクボタンとして表示されます。これは親ツールバーにリンクボタンとして表示されるツールバーボタンを変更したい場合や、最後に使用したボタンをリンクボタンにしたい場合に便利です。
リンクされたツールバーのボタンの中で特に1つを頻繁に使用し、他のボタンをあまり使用しない場合は、その頻繁に使用するボタンを常にリンクボタンとして表示するとよいでしょう。この場合は、使用アイコンを前面に表示のチェックボックスを外します。
画像をクリアしたり、ペイントツールを使用して描画したり、画面の一部分をキャプチャしたり、他のペイントプログラムで作成したビットマップをインポートすることができます。
画像をファイルからインポートします。
画像ファイルを開き、コンテンツをボタンサイズにフィットさせます。
現在の画像をファイルへエクスポートします。
作成されたすべてのビットマップサイズをエクスポートします。
ビットマップをエクスポート(すべてのサイズ)で作成されたファイルまたは互換性のあるファイルから3つのビットマップサイズすべてをインポートします。
1つ前の操作を元に戻します。
最後の元に戻す操作をやり直します。
クリップボードに画像をコピーします。
クリップボードから画像をペーストします。
クリップボードから画像をペーストし、現在のサイズにフィットさせます。
これはいろいろなビットマップサイズの作成に便利です。
ボタンの画像がデフォルトの背景色で塗りつぶされます。
画面をキャプチャします。
描画領域の画像を上下左右に移動できます。
この操作はキーボードの矢印キーを使っても行えます。
画像を左に1ピクセル移動します。
画像を右に1ピクセル移動します。
画像を上に1ピクセル移動します。
画像を下に1ピクセル移動します。
画像を回転します。
水平または垂直に画像をミラーします。
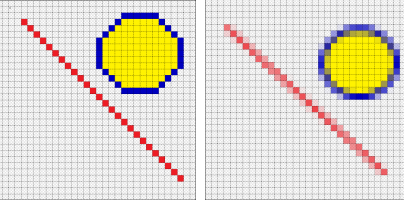
線と楕円形ツールのアンチエイリアシングを設定します。チェックを付けると、アンチエイリアシングがこれらのツールに使用されます。

左または右マウスボタンで描画します。
左マウスボタンで描画すると、左マウスボタンの色が輪郭に使用されます。右ボタンで描画すると、右マウスボタンの色が輪郭に使用されます。
左マウスボタンで描画すると、右マウスボタンの色が塗りつぶしに使用されます。右マウスボタンで描画すると、左マウスボタンの色が塗りつぶしに使用されます。
画像サイズを指定します。3つのサイズが使用できます。
 プレビュー
プレビューボタンを実際のサイズで表示します。
|

|
ビットマップの拡大表示です。ここでビットマップを編集します。
描画領域のビットマップアイコンをピクセル単位で編集します。
同じ色のつながった領域を選択色で塗りつぶします。
輪郭の、または塗りつぶした四角形を作成します。
輪郭の、または塗りつぶした楕円形を作成します。
直線を描画します。
描画領域をクリックして、画像から色を選択します。
Rhinoceros 7 © 2010-2021 Robert McNeel & Associates. 17-12-2021