Editor dei pulsanti delle barre strumenti
 Aggiungere un nuovo pulsante ad una barra strumenti
Aggiungere un nuovo pulsante ad una barra strumenti
- sulla scheda della barra degli strumenti oppure fare clic sull'icona ingranaggio delle opzioni e, dal menu, selezionare Nuovo pulsante.
Sul pulsante viene visualizzata un'immagine segnaposto.

Modificare un pulsante della barra degli strumenti
- Portare il cursore su uno dei pulsanti di una barra degli strumenti.
- Premere e mantenere premuto .
- Fare clic con il .
Aspetto
Eredita aspetto da scheda
Quando l'opzione è spuntata, lo stile del pulsante viene ereditato dalle impostazioni della finestra di dialogo Proprietà barra degli strumenti.
Solo immagine
Mostra solo l'immagine.

Solo testo
Mostra solo il testo.

Sia immagine che testo
Mostra sia l'immagine che il testo.

Testo
Il testo usato per il pulsante se si scelgono le opzioni Solo testo o Sia immagine che testo.
Immagine
Modifica
Apre la finestra di dialogo Modifica bitmap.
 Tasto sinistro del mouse /
Tasto sinistro del mouse /  Tasto destro del mouse
Tasto destro del mouse
Descrizione comando
Il testo che appare nella descrizione del pulsante.
 Imposta modulo di rendering su Penguin
Imposta modulo di rendering su Penguin
 Eseguire il rendering.
Eseguire il rendering.
L'icona del mouse appare automaticamente se c'è del testo in una delle due caselle.
Comando
La macro di comando per i pulsanti e del mouse.
Vedi: Lo scripting in Rhino.
Barra strumenti collegata
Nome
(Nessun collegamento)
Scollega la barra degli strumenti "figlia".
<Nome della barra degli strumenti>
Il nome della barra degli strumenti "figlia".
Porta in primo piano
Fa in modo che l'ultimo pulsante usato della barra degli strumenti "figlia" appaia come pulsante di collegamento nella barra degli strumenti "genitrice". Questa opzione è utile se si desidera cambiare il pulsante che appare nella barra degli strumenti "genitrice" come pulsante di collegamento o se si desidera che l'ultimo pulsante usato appaia come pulsante di collegamento.
Se si usa solo un pulsante di una barra degli strumenti collegata, può essere utile far comparire sempre l'icona ad esso corrispondente nel pulsante di collegamento. In questo caso, disabilitare l'opzione Porta in primo piano.
Modifica bitmap
È possibile cancellare l'immagine, disegnare con vari strumenti, catturare una porzione dello schermo o importare una bitmap creata con un programma grafico.
Menu File
Importa bitmap
Importa un'immagine da un file.
Importa bitmap da adattare
Apre un file immagine e ne adatta i contenuti alle dimensioni del pulsante.
Esporta bitmap
Esporta l'immagine corrente su un file.
Esporta bitmap di tutte le dimensioni
Esporta una bitmap nelle varie dimensioni create.
Importa bitmap di tutte le dimensioni
Importa tutte e tre le dimensioni di una bitmap da un file creato con Esporta bitmap di tutte le dimensioni o un file compatibile.
Menu Modifica
AnnullaOperazione
Annulla l'ultima operazione.
RipristinaOperazione
Ritorna all'ultima operazione annullata.
Copia
Copia l'immagine negli Appunti.
Incolla
Incolla un'immagine dagli Appunti.
Incolla per adattare
Incolla un'immagine dagli Appunti per adattarla alle dimensioni correnti.
Ciò risulta utile per creare bitmap di varie dimensioni.
Cancella
L'immagine del pulsante si riempie del colore dello sfondo predefinito.
Cattura
Copia un riquadro di schermo.
Passi per Cattura
- Collocare il riquadro associato al cursore sulla porzione di schermo da catturare.
- Fare clic con il .
Sposta
Sposta l'immagine nell'area di disegno.
Per spostare l'immagine, si possono usare anche i tasti freccia.
Sinistra
Sposta l'immagine a sinistra di un pixel.
Destra
Sposta l'immagine a destra di un pixel.
Su
Sposta l'immagine verso l'alto di un pixel.
Giù
Sposta l'immagine verso il basso di un pixel.
Ruota
Ruota l'immagine.
90° in senso orario
90° in senso antiorario
180°
CambiaVerso
Crea una copia speculare dell'immagine orizzontalmente o verticalmente.
Orizzontale
Verticale
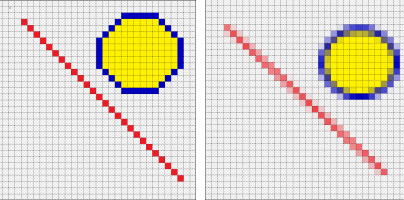
Antialiasing
Imposta l'antialiasing degli strumenti Linea ed Ellisse. Quando si spunta questa opzione, viene usato l'antialiasing per questi strumenti.

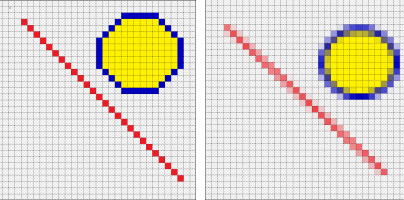
Antialiasing disattivato (sinistra) ed attivato (destra).
Modalità di riempimento Rettangolo ed Ellisse
Disegnare con il tasto sinistro o destro del mouse.
Immagine da modificare
Specifica le dimensioni dell'immagine. Sono disponibili tre dimensioni.
Per creare tre pulsanti simili
- Copiare l'immagine da un pulsante ed usare Incolla per adattare per creare le altre dimensioni.
16x16
24x24
32x32
Strumenti di disegno di una bitmap
 Anteprima
Anteprima
Mostra il pulsante nelle dimensioni attuali.
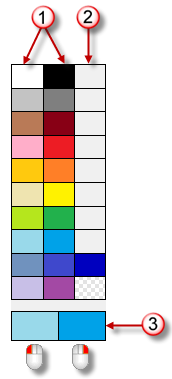
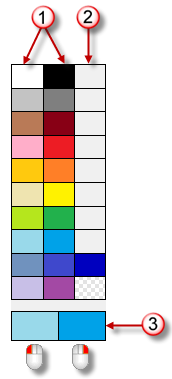
 Palette di colori Palette di colori
La tavolozza dei colori standard.
Fare clic sul colore desiderato con il tasto sinistro o destro del mouse a seconda del tasto per cui si desidera impostare quel colore.
 Colori personalizzati Colori personalizzati
Fare doppio clic per visualizzare la finestra di dialogo Selezione colore.
Fare clic sul colore desiderato con il tasto sinistro o destro del mouse a seconda del tasto per cui si desidera impostare quel colore.
 Colori correnti Colori correnti
I colori attualmente associati al tasto destro e sinistro del mouse.
|

|
Area di disegno
Mostra una vista ingrandita della bitmap. Si usi quest'area per modificare la bitmap.
Strumenti di disegno
 Matita
Matita
Permette di modificare la bitmap pixel per pixel nell'area di disegno.
 Riempi
Riempi
Permette di riempire un'area a singolo colore con il colore selezionato.
 Rettangolo
Rettangolo
Disegna un rettangolo (contorno o riempimento).
 Ellisse
Ellisse
Disegna un'ellisse (contorno o riempimento).
 Linea
Linea
Disegna delle linee rette.
 Contagocce (dropper)
Contagocce (dropper)
Fare clic sull'area di disegno per selezionare un colore dall'immagine.
Selezione colore
Dall'elenco dei colori
- Nella finestra di dialogo Selezione colore, selezionare un colore dall'elenco dei nomi dei colori.
Dal selettore dei colori
- Trascinare l'indicatore seguendo la ruota per definire la tonalità.
- Trascinare l'indicatore orizzontalmente all'interno del riquadro per definire la saturazione.
- Trascinare l'indicatore verticalmente all'interno del riquadro per definire la luminosità.
Per impostare la trasparenza del colore
- Trascinare lo slider della trasparenza sulla destra.
Oppure
Digitare un valore nella casella del canale alfa (A).
Vedi anche
Uso delle barre strumenti e dei pulsanti
Rhinoceros 7 © 2010-2021 Robert McNeel & Associates. 13-apr-2021
 Aggiungere un nuovo pulsante ad una barra strumenti
Aggiungere un nuovo pulsante ad una barra strumenti



 Tasto sinistro del mouse /
Tasto sinistro del mouse /  Tasto destro del mouse
Tasto destro del mouse
 Anteprima
Anteprima