Éditeur de bouton de barre d'outils
 Ajouter un nouveau bouton
Ajouter un nouveau bouton
- sur l'onglet du titre de la barre d'outils ou cliquez sur l'icône des options (roue dentée) et, dans le menu, cliquez sur Nouveau bouton.
Une image temporaire est affichée sur le bouton.

Modifier un bouton d'une barre d'outils
- Déplacez le curseur sur le bouton de la barre d'outils.
- Appuyez sur la touche et maintenez-la enfoncée.
- Cliquez avec le .
Apparence
Hériter l'apparence de l'onglet.
Lorsque cette case est cochée, le style du bouton est défini à partir des paramètres de la boîte de dialogue Propriétés de la barre d'outils.
Image seulement
Affiche uniquement l'image du bouton.

Texte uniquement
Affiche uniquement le texte du bouton.

Image et texte
Affiche l'image et le texte sur le bouton.

Texte
Le texte utilisé sur le bouton avec les options Texte uniquement et Image et texte.
Image
Modifier
Ouvre la boîte de dialogue Modifier une Image.
 Bouton gauche de la souris /
Bouton gauche de la souris /  Bouton droit de la souris
Bouton droit de la souris
Info-bulle
Le texte qui apparaît dans l'info-bulle du bouton.
 Choisir Penguin comme moteur de rendu
Choisir Penguin comme moteur de rendu
 Rendu
Rendu
L'icône de la souris apparaît automatiquement si une des cases contient du texte.
Commande
La macro de commande pour les boutons de et de .
Voir : Scripts dans Rhino.
Barre d'outils associée
Nom
(Aucun lien)
Supprime le lien de la barre d'outils enfant.
<Nom de la barre d'outils>
Le nom de la barre d'outils enfant.
Flottant
Le dernier bouton utilisé dans la barre d'outils enfant apparaît comme bouton de lien dans la barre d'outils parent. Cette option est utile quand vous voulez changer le bouton qui apparaît dans la barre d'outils parent ou si vous voulez que le dernier bouton que vous avez utilisé soit défini comme bouton de lien.
Si vous utilisez souvent un bouton d'une barre d'outils associée et rarement les autres, il peut être utile de placer celui utilisé le plus souvent sur le bouton de lien. Dans ce cas, désactivez la case Flottant.
Modifier l'image
Vous pouvez effacer l'image, utiliser les outils de dessin, capturer une portion de l'écran ou importer une image créée dans un programme de dessin.
Menu Fichier
Importer une image
Importer une image à partir d'un fichier.
Importer une image à ajuster
Ouvre un fichier image et adapte le contenu à la taille du bouton.
Exporter une image
Exporter l'image actuelle dans un fichier.
Exporter les images de toutes les tailles
Exporte toutes les tailles d'image créées.
Importer les images de toutes les tailles
Importer les trois tailles d'image à partir d'un fichier créé avec Exporter les images de toutes les tailles ou d'un fichier compatible.
Menu Édition
Annuler
Annule la dernière action.
Rétablir
Rétablit la dernière action annulée.
Copier
Copie l'image dans le presse-papiers.
Coller
Colle une image du presse-papiers.
Coller pour ajuster
Colle une image du presse-papiers pour adapter la taille actuelle.
Cette option est utile pour créer différentes tailles d'image.
Effacer
L'image du bouton est entièrement peinte avec la couleur de fond par défaut.
Capturer
Copie un rectangle sur l'écran.
Étapes de l'option Capturer
- Déplacez le curseur sur une portion de l'écran.
- Cliquez avec le .
Maj
Décale l’image de la zone de dessin.
Vous pouvez également utiliser les flèches du clavier pour déplacer l'image.
Gauche
Décale l'image d'un pixel sur la gauche.
Droite
Décale l'image d'un pixel sur la droite.
Haut
Décale l'image d'un pixel sur le haut.
Bas
Décale l'image d'un pixel sur le bas.
Rotation
Fait tourner l'image.
90° vers la droite
90° vers la gauche
180°
Inverser
Retourne l'image horizontalement ou verticalement
Horizontale
Verticales
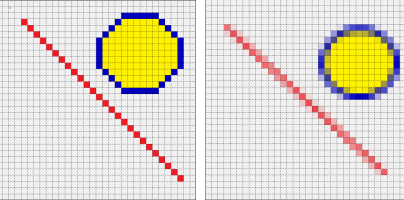
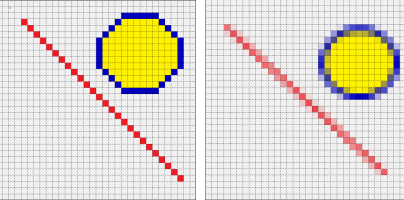
Anticrénelage
Définit l'anticrénelage des outils Ligne et Ellipse. Lorsque l'option est cochée, l'anticrénelage est utilisé pour ces outils

Anticrénelage désactivé (gauche) et activé (droite).
Mode de remplissage des rectangles et ellipses
Dessiner avec le bouton gauche ou droit de la souris.
Image à modifier
Définit la taille de l'image. Trois tailles sont disponibles.
Pour créer trois boutons semblables
- Copiez l'image d'un bouton et utilisez Coller pour ajuster pour créer les autres tailles.
16x16
24x24
32x32
Outils de dessin
 Aperçu
Aperçu
Affiche le bouton à sa taille réelle.
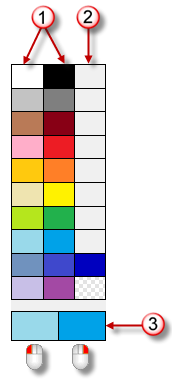
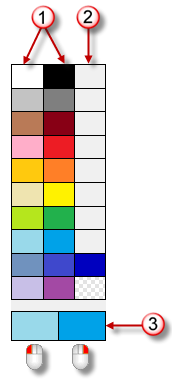
 Palette de couleurs Palette de couleurs
Palette standard de couleurs
Cliquez avec le bouton de gauche ou de droite sur une couleur pour l'assigner à ce bouton.
 Couleurs personnalisées Couleurs personnalisées
Double cliquez pour afficher la boîte de dialogue Sélectionner une couleur.
Cliquez avec le bouton de gauche ou de droite sur une couleur pour l'assigner à ce bouton.
 Couleurs actuelles Couleurs actuelles
Couleurs actuelles assignées aux boutons de droite et de gauche.
|

|
Zone de dessin
Vue agrandie de votre image. Utilisez cette zone pour modifier votre image
Outils de dessin
 Crayon
Crayon
Permet de modifier l'icône pixel par pixel.
 Remplissage
Remplissage
Permet de remplir la zone de dessin avec la couleur sélectionnée.
 Rectangle
Rectangle
Dessine un rectangle rempli ou vide.
 Ellipse
Ellipse
Dessine une ellipse remplie ou vide.
 Ligne
Ligne
Permet de dessiner une ligne droite.
 Pipette
Pipette
Cliquez dans la zone de dessin pour sélectionner une couleur de l'image.
Sélectionner une couleur
Avec la liste de couleurs
- Dans la boîte de dialogue Sélectionner une couleur, sélectionnez une couleur dans la liste Couleurs.
Avec le sélecteur de couleur
- Déplacez le marqueur autour de la roue pour définir la teinte.
- Déplacez le marqueur horizontalement dans le carré pour définir le niveau de saturation.
- Déplacez le marqueur verticalement dans le carré pour définir la valeur de la luminosité.
Pour définir la transparence de la couleur
- Déplacez le glisseur de transparence vers la droite.
ou
Tapez une valeur dans la case Canal Alpha (A).
Voir aussi
Utiliser les barres d’outils et les boutons
Rhinoceros 6 © 2010-2019 Robert McNeel & Associates. 29-juil.-2019
 Ajouter un nouveau bouton
Ajouter un nouveau bouton



 Bouton gauche de la souris /
Bouton gauche de la souris /  Bouton droit de la souris
Bouton droit de la souris
 Aperçu
Aperçu