 Add a new toolbar button
Add a new toolbar button
- Right-click the toolbar's title tab or click the option/gear icon, and on the menu, click New button.
A placeholder image displays on the button.

When checked, the button style is inherited from the settings in the Toolbar Properties dialog box.
Displays the image only.

Displays the text only.

Displays both the image and the text.

The text used on the button with the Text only and Both image and text options.
Opens the Edit Bitmap dialog box.
 Left mouse button /
Left mouse button /  Right mouse button
Right mouse buttonThe text that appears in the tooltip for the button.
 Set renderer to Penguin
Set renderer to Penguin Render
Render
The mouse icon appears automatically if there is text in either box.
The command macro for the left and right mouse buttons.
See: Rhino Scripting.
Unlinks the child toolbar.
The name of the child toolbar.
Makes the last used button in the child toolbar to appear as the link button in the parent toolbar. This is useful if you want to change the toolbar button that appears in the parent toolbar as the link button or if you want the last button you used to appear as the link button.
If you normally use one button in a linked toolbar and rarely use the others, you probably want the one you use most to always appear on the link button. In this case, clear Float to Top.
You can clear the image, draw with the paint tools, capture a portion of the screen, or import a bitmap created with a paint program.
Imports an image from a file.
Opens an image file and fits the contents to the button size.
Exports the current image to a file.
Exports all of the bitmap sizes created.
Imports all three bitmap sizes from a file created with Export All Sizes Bitmap or a compatible file.
Undoes the last action.
Reverts the last undone action.
Copies the image to the Clipboard.
Pastes an image from the Clipboard.
Pastes an image from the Clipboard to fit the current size.
This is useful for creating various bitmap sizes.
The button image fills with the default background color.
Copies a rectangle from the screen.
Shifts the image in the drawing area.
You can also use the keyboard arrow keys to shift the image.
Shifts image left one pixel.
Shifts image right one pixel.
Shifts image up one pixel.
Shifts image down one pixel.
Rotates the image.
Mirrors the image horizontally or vertically
Sets the Line and Ellipse tools anti-aliasing. When checked anti-aliasing is used for these tools

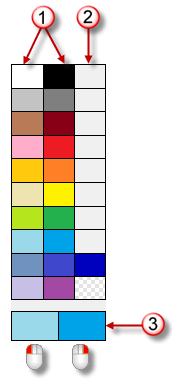
Draw with the left or right mouse button.
When drawing with the left mouse button, the left mouse button color is used for the outline, when drawing with the right mouse button, the right mouse button color is used for the outline.
When drawing with the left mouse button, the right mouse button color is used for the fill, when drawing with the right mouse button, the left mouse button color is used for the fill.
When drawing with the left mouse button, the left mouse button color is used for the outline and the right mouse button color is used for the fill.
When drawing with the right mouse button, the right mouse button color is used for the outline and the left mouse button color is used for the fill.
Specifies the image size. Three sizes are available.
 Preview
PreviewDisplays the button in actual size.
|

|
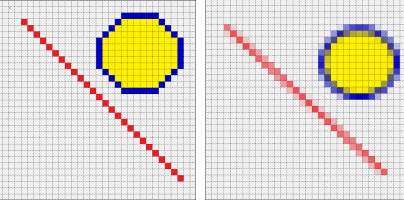
Enlarged view of your bitmap. Use this area to edit your bitmap.
Edits the bitmap in the drawing area pixel by pixel.
Fills a single-color area with the selected color.
Draws an outline or filled rectangle.
Draws an outline or filled ellipse.
Draws a straight line.
Click in the drawing area to select a color from the image.
Rhinoceros 6 © 2010-2020 Robert McNeel & Associates. 11-Nov-2020