![]() BoxEdit
BoxEdit
|
|
|
|
|
方塊編輯 |
|
BoxEdit 指令
以物件的邊框方塊編輯物件的大小、旋轉角度與位置。
物件在編輯時可以動態更新顯示。
附註
 您可以直接輸入數值、以鍵盤方向鍵或以數值欄位的上、下箭頭按鈕增、減數值。
您可以直接輸入數值、以鍵盤方向鍵或以數值欄位的上、下箭頭按鈕增、減數值。
 數值欄位可以輸入單位,例如:10mm、10ft....
數值欄位可以輸入單位,例如:10mm、10ft....
步驟
 選取物件。
選取物件。
 設定變動選項。
設定變動選項。
 按套用接受變更。
按套用接受變更。
或按重設拒絕變更。
方塊編輯面板
選取了 N 個物件
顯示選取了多少物件。
儲存變更。
取消變更,恢復物件原來的狀態。
大小
X/Y/Z
設定物件的邊框方塊在 X、Y、Z 軸向的尺寸。
遞增
按一次上、下箭頭的遞增/減值。
縮放
X/Y/Z
設定物件的邊框方塊在 X、Y、Z 軸向的縮放比。
遞增
按一次上、下箭頭的遞增/減值。
位置
X/Y/Z
設定物件的邊框方塊在 X、Y、Z 軸向的位置。
遞增
按一次上、下箭頭的遞增/減值。
旋轉
X/Y/Z
設定物件的邊框方塊在 X、Y、Z 軸向的旋轉角度。
遞增
按一次上、下箭頭的遞增/減值。
選項
原點位置
設定物件縮放、旋轉時的基準點。
X/Y/Z
 最小值
最小值
以物件的邊框方塊在 X/Y/Z 軸向的最小值為原點。
X、Y、Z 均為最小值時,物件的原點在邊框方塊的左下角。

X、Y、Z 均為最小值。
 中心點
中心點
以物件的邊框方塊在 X/Y/Z 軸向的中心點為原點。
X、Y、Z 均為中心點時,物件的原點在邊框方塊的正中央。

X、Y、Z 均為中心點。
 最大值
最大值
以物件的邊框方塊在 X/Y/Z 軸向的最大值為原點。
X、Y、Z 均為最大值時,物件的原點在邊框方塊的右上角。

X、Y、Z 均為最大值。
 使用世界平面
使用世界平面
以世界座標軸向變動物件。
 使用目前的工作平面
使用目前的工作平面
以使用中的作業視窗的工作平面座標軸向變動物件。
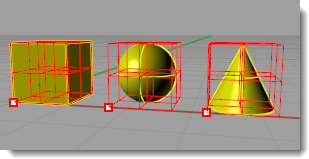
 物件各自變動
物件各自變動
以每個物件自己的原點與邊框方塊變動物件。

每個物件都有自己的邊框方塊與原點。
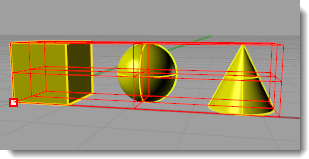
預設值是把所有的物件當成一個物件,物件在變動時共用一個邊框方塊與原點。

所有選取的物件共用的邊框方塊與原點。
 顯示邊框方塊
顯示邊框方塊
顯示代表邊框方塊的立方體框架。

關閉邊框方塊。
 複製物件
複製物件
以物件的複本做變動操作。
 選取複製的物件
選取複製的物件
套用變動時選取新的物件,以便對新的物件繼續進行變動。