![]() BoxEdit
BoxEdit
|
|
BoxEditコマンド
オブジェクトをバウンディングボックスのサイズ、向き、位置を指定して編集します。
設定が適用されるごとに新しいバウンディングボックスが計算されます。
メモ
 個々に変形するモードの場合、スクロールする代わりに値をタイプしてすべてのオブジェクトに1つの値を設定することができます(絶対値対相対値)。
個々に変形するモードの場合、スクロールする代わりに値をタイプしてすべてのオブジェクトに1つの値を設定することができます(絶対値対相対値)。
 変形コントロールは、モデル単位以外の単位でも使用することができます。
変形コントロールは、モデル単位以外の単位でも使用することができます。
操作手順
 オブジェクトを選択します。
オブジェクトを選択します。
 変形オプションを指定します。
変形オプションを指定します。
 適用をクリックして、変更を適用します。
適用をクリックして、変更を適用します。
または、リセットをクリックして、変更値をリセットします。
ボックス編集パネル
n個のオブジェクトを選択
選択されているオブジェクトの数を表示します。
変更を保存します。
変更をリセットします。オブジェクトは数値を変更する前の状態に戻されます。
サイズ
X/Y/Z
モデル単位でX、Y、Z方向のサイズを指定します。
増分
スピナコントロールが使用する増分です。
スケール
X/Y/Z
X、Y、Z方向のスケール係数を指定します。
増分
スピナコントロールが使用する増分です。
位置
X/Y/Z
モデル単位でX、Y、Z方向の位置を指定します。
増分
スピナコントロールが使用する増分です。
回転
X/Y/Z
X、Y、Z方向の回転を度で指定します。
増分
スピナコントロールが使用する増分です。
オプション
ピボットの位置
スケールと回転変更の基点を設定します。
X/Y/Z
 最小
最小
バウンディングボックスのX、Y、またはZの最小点を使用します。
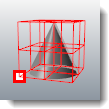
X、Y、Zを最小に設定すると、バウンディングボックスの「左下」の隅がピボットとして使用されます。

X、Y、Zを最小に設定
 中心
中心
バウンディングボックスのX、Y、またはZの重心点を使用します。
X、Y、Zを中心に設定すると、バウンディングボックスの「中心」がピボットとして使用されます。

X、Y、Zを中心に設定
 最大
最大
バウンディングボックスのX、Y、またはZの最大点を使用します。
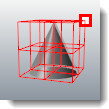
X、Y、Zを最大に設定すると、バウンディングボックスの「右上」の隅がピボットとして使用されます。

X、Y、Zを最大に設定
 ワールド作業平面を使用
ワールド作業平面を使用
変形にワールド座標を使用します。
 現在の作業平面を使用
現在の作業平面を使用
変形に作業平面座標を使用します。
 オブジェクトを個々に変形
オブジェクトを個々に変形
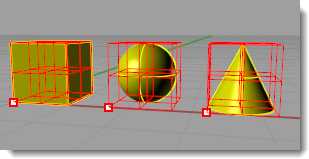
それぞれのオブジェクトをそれぞれのピボット点およびバウンディングボックスを用いて変形します。

各オブジェクトに個々のバウンディングボックス、ピボット点を使用
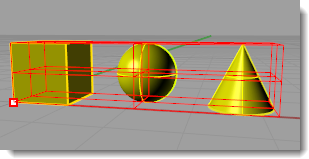
デフォルトでは、選択されているオブジェクトはすべて1つのバウンディングボックスに含まれており、1つのピボット点を使って1つのユニットとして変形されます。

選択されたすべてのオブジェクトに1つのバウンディングボックス、ピボット点を使用
 バウンディングボックスを表示
バウンディングボックスを表示
バウンディングボックスを表す制御ポリゴンを表示します。

バウンディングボックスをオフに設定
 オブジェクトをコピー
オブジェクトをコピー
元のオブジェクトではなくコピーを変形します。
 コピーされたオブジェクトを選択
コピーされたオブジェクトを選択
コピーされたオブジェクトを選択された状態のままにします。コピーされたオブジェクトを引き続き変更できます。